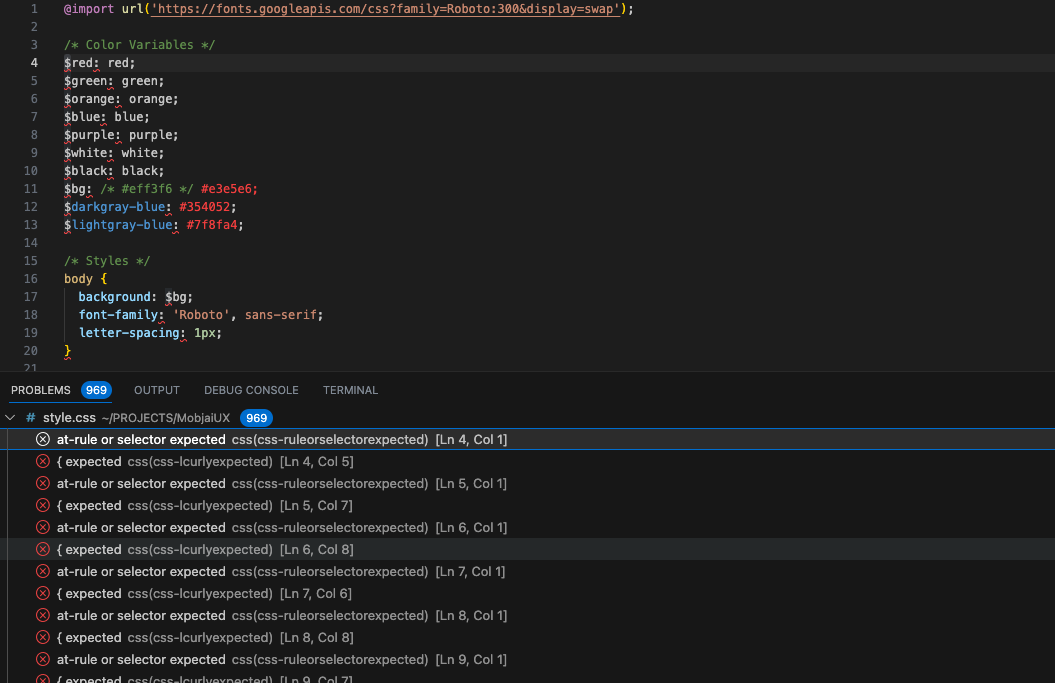
Hi I am having the following issue:
"at-rule or selector expected whilst defining CSS colors."
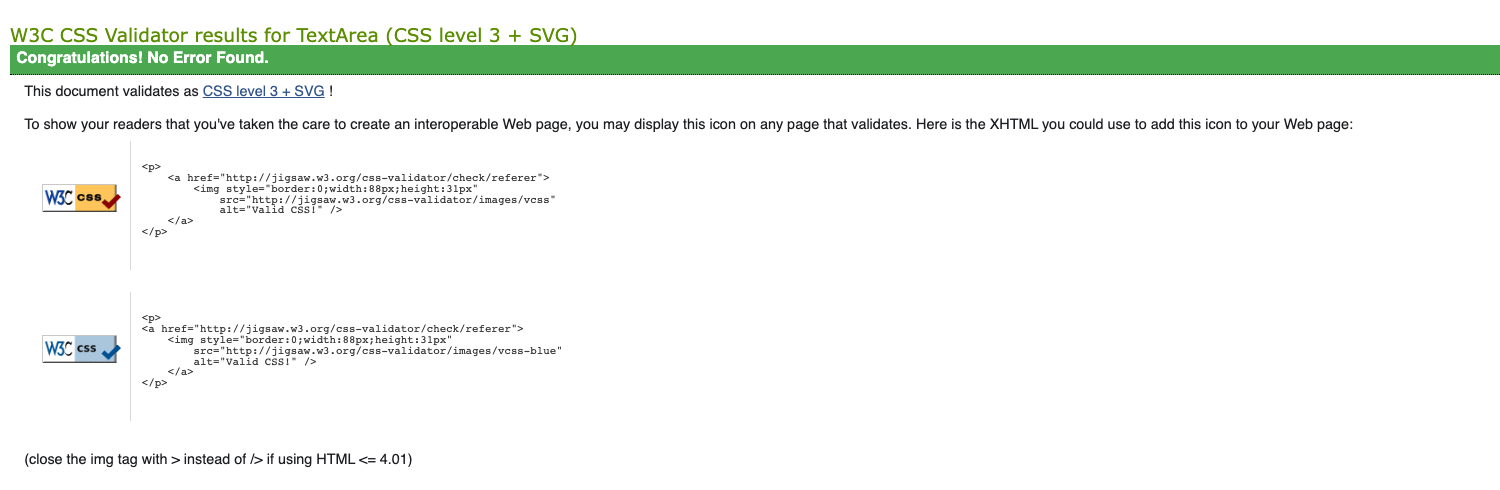
I am using VS code and I have checked the CSS at https://jigsaw.w3.org/css-validator/validator#css
I dont know what the issue is here!
/* Color Variables */
$red: red;
$green: green;
$orange: orange;
$blue: blue;
$purple: purple;
$white: white;
$black: black;
$bg: /* #eff3f6 */ #e3e5e6;
$darkgray-blue: #354052;
$lightgray-blue: #7f8fa4;
/* Styles */
body {
background: $bg;
font-family: 'Roboto', sans-serif;
letter-spacing: 1px;
}
.text-red {color: $red !important;}
.text-green {color: $green !important;}
.text-orange {color: $orange !important;}
.text-blue {color: $blue !important;}
/* buttons */
.btn-red {
background: $red;
color: $white;
font-size: xx-small;
&:hover, &:focus {
background: darken($red, 8%);
color: white;
}






2
Answers
The CSS validator seems to have some kind of bug. If you remove either the spaces before the
/* Color Variables */comment or the comment itself, it will show you errors – as it should, because this isn’t CSS.You’re using Sass variables, rule syntax, and functions. You should name your file
style.scssinstead ofstyle.cssto indicate your intent to most tools, and if you haven’t configured a Sass build, you’ll need to do that. How specifically depends on the rest of your tooling, but one way or another, there’ll be a plugin (e.g. sass-loader for webpack).If you ask about css variables use:
If you ask about scss(sass) variables, try to use interpolation:
Read about interpolation
But i think problem that you use scss inside css file