I’m working on a CSS Grid-based layout system and I want to generate offset classes. For example, a ".col-offset-1" class would instruct the element to place itself at the start of the second column along from the previous element.
I’ve been experimenting with grid-column-start and I thought grid-column-start: span 2; would do the trick in a similar way to how grid-column-end works, but it doesn’t. The element still starts on the column defined by its implicit placement and then spans 2 columns instead.
The tricky bit here is I want this to be dynamic, so I can’t use specific grid line references to place things manually. I’m looking for a solution that will take whatever implicit column-start placement an element was due to have and move it along by ‘X’ columns.
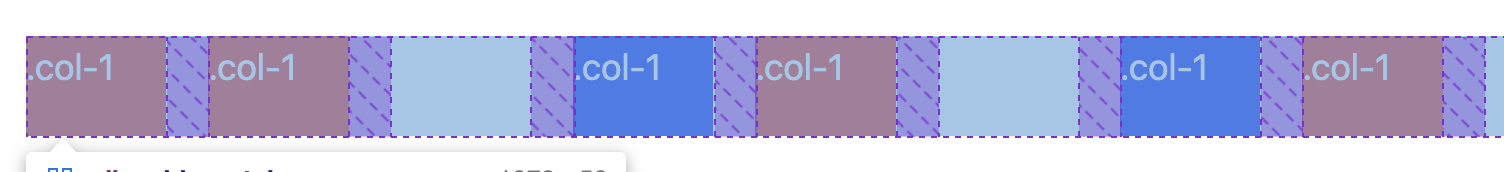
I’m looking for a rule that I could apply to one class to use on both the blue elements and achieve this layout where both skip the column they were due to start on.





2
Answers
What you want to achieve is not possible but you can simulate it if you play with width:
There is a possibility to get this, using 2 levels of grid children.
However, it uses subgrid, that is fully suported in Firefox and Safari.