const DummyData = [
{
_id: 1,
title: "lorem ipsum",
desc: " ",
cta: "Explore Service",
ctaUrl: "/",
theme: "#E4F8ED",
btnTheme: "#4F9D73",
links: [
{
title: "Project lorem ipsum Tools ",
url: "/",
},
{
title: "Augmented lorem ipsum ",
url: "/",
},
{
title: "lorem ipsum and Forecasting ",
url: "/",
},
{
title: "Data lorem ipsum Analytics ",
url: "/",
},
{
title: "Quality Control lorem ipsum Analysis ",
url: "/",
},
],
},
// more data
]
// jsx
<div className="text-left w-full bg-amber-100 mb-5 mx-auto grid grid-cols-1 sm:grid-cols-3">
{DummyData.map((item, index) => (
<div className={`bg-[${item.theme}] p-5`} key={item._id}>
<div className="p-4 h-full flex flex-col justify-between">
<div>
<p className="text-[#101828] font-bold text-[30px] leading-[36px]">
{item.title}
</p>
<p className="text-[#101828] text-[12px] font-normal my-4 leading-[18px]">
{item.desc}
</p>
</div>
<div>
<ul className="my-8">
{item.links.map((list, index) => (
<li
key={index}
className=" border-b-[1px] w-fit border-[#DBDBDB] py-2 "
>
<Link
href={list.url}
className="text-[#101828] text-[14px] font-medium leading-[22px] w-fit flex transition-all hover:opacity-75 "
>
{list.title}
</Link>
</li>
))}
</ul>
<Link
href={item.ctaUrl}
className={`text-[#fff] text-[14px] font-medium leading-[22px] w-fit py-2 px-8 flex transition-all hover:opacity-75 bg-[${item.btnTheme}]`}
>
{item.cta}{" "}
<Icon
path={mdiArrowTopRight}
style={{ marginLeft: "0.5em" }}
size={1}
/>
</Link>
</div>
</div>
</div>
))}
</div>
The above code works ideally but sometimes few classes won’t work like the button background css for two button in this case?
Why so and how to fix it ? also better way to do something like this ?
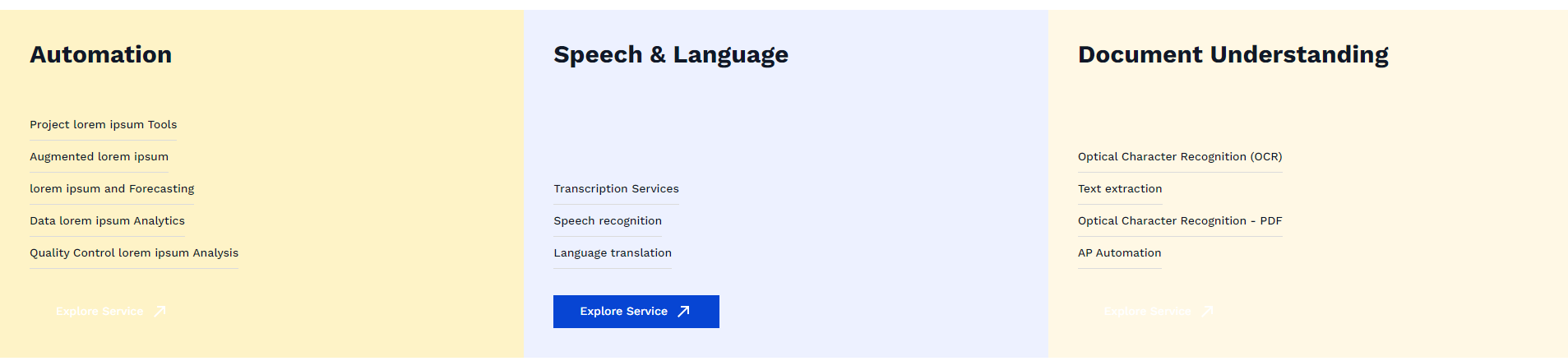
attached Image for reference below.
the button in automation and document understanding card is not rendering the background css but it does for the speech & languague card.
observed the code for an hour





2
Answers
As per the documentation:
You could look at using the
styleattribute like:I suspect that the class is added correctly in HTML but just isn’t doing its job. This is because Tailwind "needs to know" which classes are in use. So, the ones you are using somewhere else in your code are working but not the others.
If you really want to use this concatenation, you need to add all those possible classes to the Tailwind safelist. In
tailwind.config.ts(or.js) add them like: