I am implementing: react-datepicker: https://www.npmjs.com/package/react-datepicker
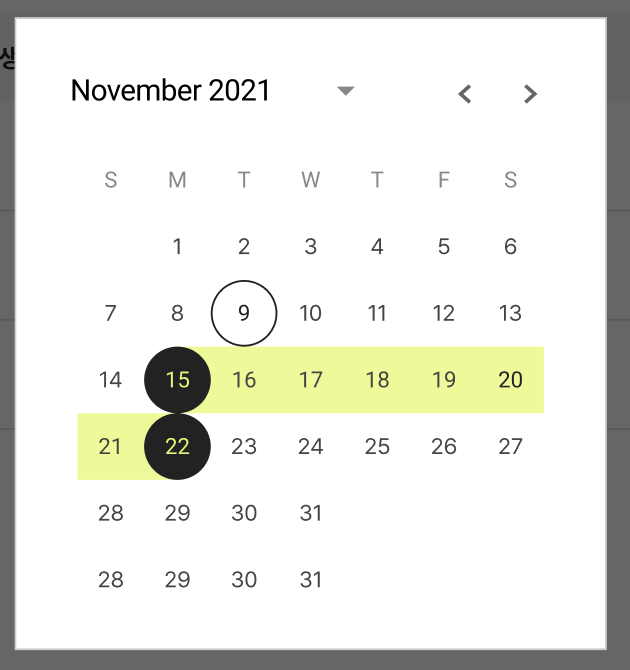
My expected:
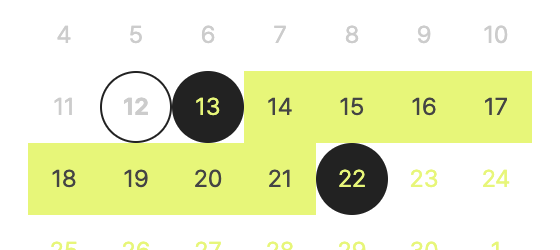
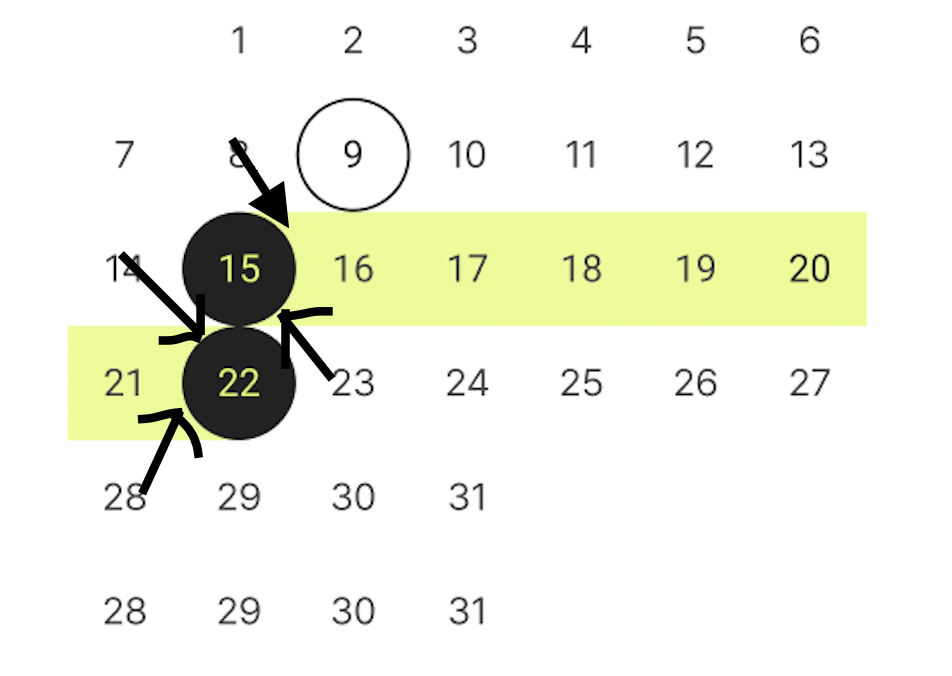
But, when I change start-date and end-date, I changed border-radius for start-date and end-date, and this is my result:
Link to try: https://codesandbox.io/s/crazy-snow-sm2z62?file=/src/App.js
My problem is: doesn’t have background around start-date and end-date







2
Answers
Anyway, I fixed my problem by added
::beforeand::aftertostart-dateandend-date.Finally, I custom
DatePickerday by addedrenderDayContentsprops to custom date display:And style for day content:
If you don’t want the background color on start and end dates you have to overwrite the default CSS which is getting applied by the react date picker library
You can try using this CSS in your global CSS file