I have an issue with using the writing-mode CSS property on some button elements.
On Chrome it works fine, it looks like this:
This is the code:
button {
height: auto;
position: fixed;
right: 0px;
border-radius: 0 12px 12px 0;
padding: 12px 8px;
z-index: 50;
writing-mode: vertical-lr;
rotate: 180deg;
}
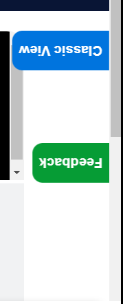
On Safari the buttons look like this:
I had a look in Safari dev tools, in the Styles tab the writing-mode: vertical-lr is applied but if I look in Computed tab the writing-mode: horizontal-tb appears.
Did anyone had this issue before? Thank you
I tried setting different values for writing-mode in Safari but none of it applies.






2
Answers
Experiencing a similar issue in safari and ios
[Chrome][1]
[1]: https://i.stack.imgur.com/qoHbr.png
[Safari][2]
[2]: https://i.stack.imgur.com/c3pNW.png
Japanese user forum suggested using something other than a button to be the button. I decided to do that:
writing-mode: vertical-lr; がbuttonタグにだけ効かない。。