Hello I just tring send to bottom of its parent:
<form class="flex flex-col w-full" (submit)="updatePhoto(title, description)">
<div class="w-full block">
<input type="text" class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" placeholder="Photo's Title" [value]="photo.title" #title>
</div>
<div class="my-4 w-full">
<textarea rows="2" class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline resize-none" placeholder="Photo's Description" [value]="photo.description" #description></textarea>
</div>
<div class="grid justify-items-end mt-auto border ">
<div>
<button class="text-white bg-gradient-to-r from-red-400 via-red-500 to-red-600 hover:bg-gradient-to-br focus:ring-4 focus:outline-none focus:ring-red-300 dark:focus:ring-red-800 shadow-lg shadow-red-500/50 dark:shadow-lg dark:shadow-red-800/80 font-medium rounded-lg text-sm px-5 py-2.5 text-center mr-2 mb-2" (click)="deletePhoto(photo._id)">
Delete
</button>
<button class="text-white bg-gradient-to-r from-blue-500 via-blue-600 to-blue-700 hover:bg-gradient-to-br focus:ring-4 focus:outline-none focus:ring-blue-300 dark:focus:ring-blue-800 shadow-lg shadow-blue-500/50 dark:shadow-lg dark:shadow-blue-800/80 font-medium rounded-lg text-sm px-5 py-2.5 text-center mr-2 mb-2 ">
Update
</button>
</div>
</div>
</form>
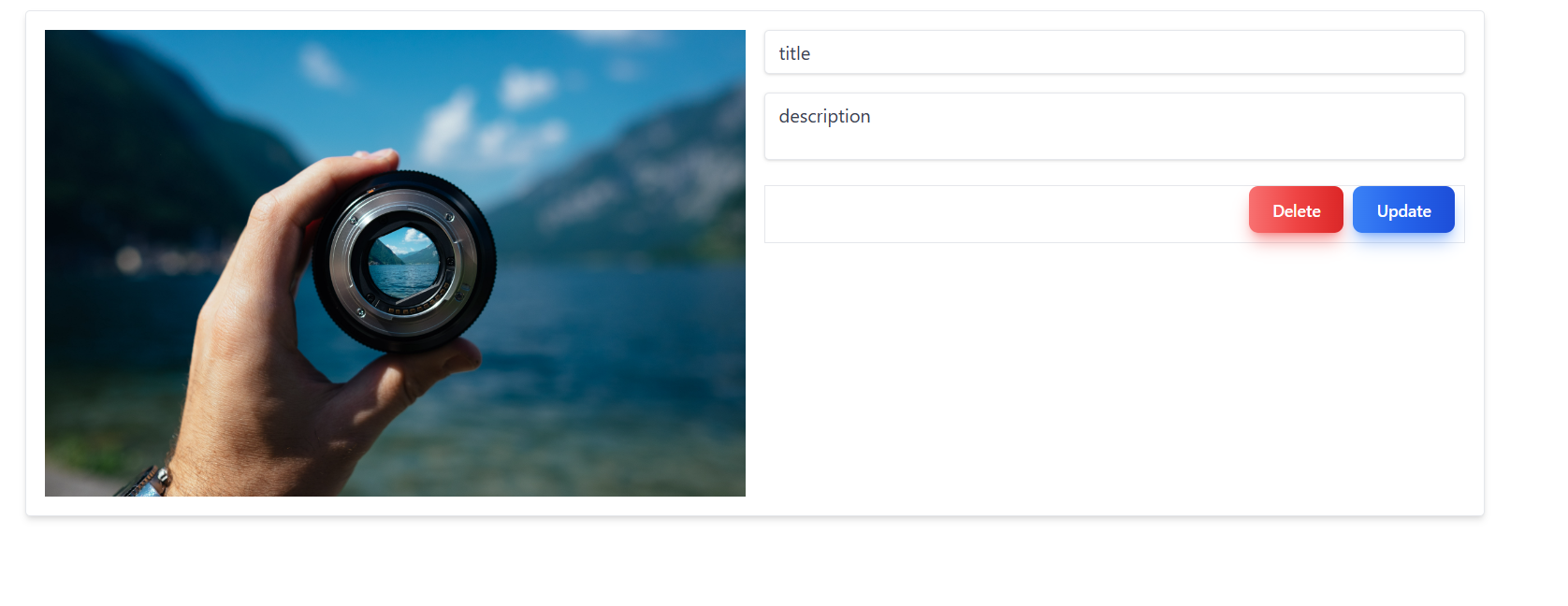
so I want align element(buttons) to the bottom of its parent, I’m using flex flex-col in parent and child I’m using grid justify-items-end mt-auto but don’t work, so I just added border to see the position, I’m getting this:
you can see the buttons are up, what’s wrong? why





2
Answers
The problem is that the grid container is taking up all the available space, so the buttons are being pushed to the top. To fix this, you can use the
align-self propertyto align the buttons to the bottom of the container.Here is the updated code:
It works fine just use grid on the outer container. There’s also a lot of opportunity to streamline both the markup and the classes.