I have not at all done any silly mistakes like not keeping css file in src folder or any basic syntax error.
Still i am not able to import my css file in my js file.
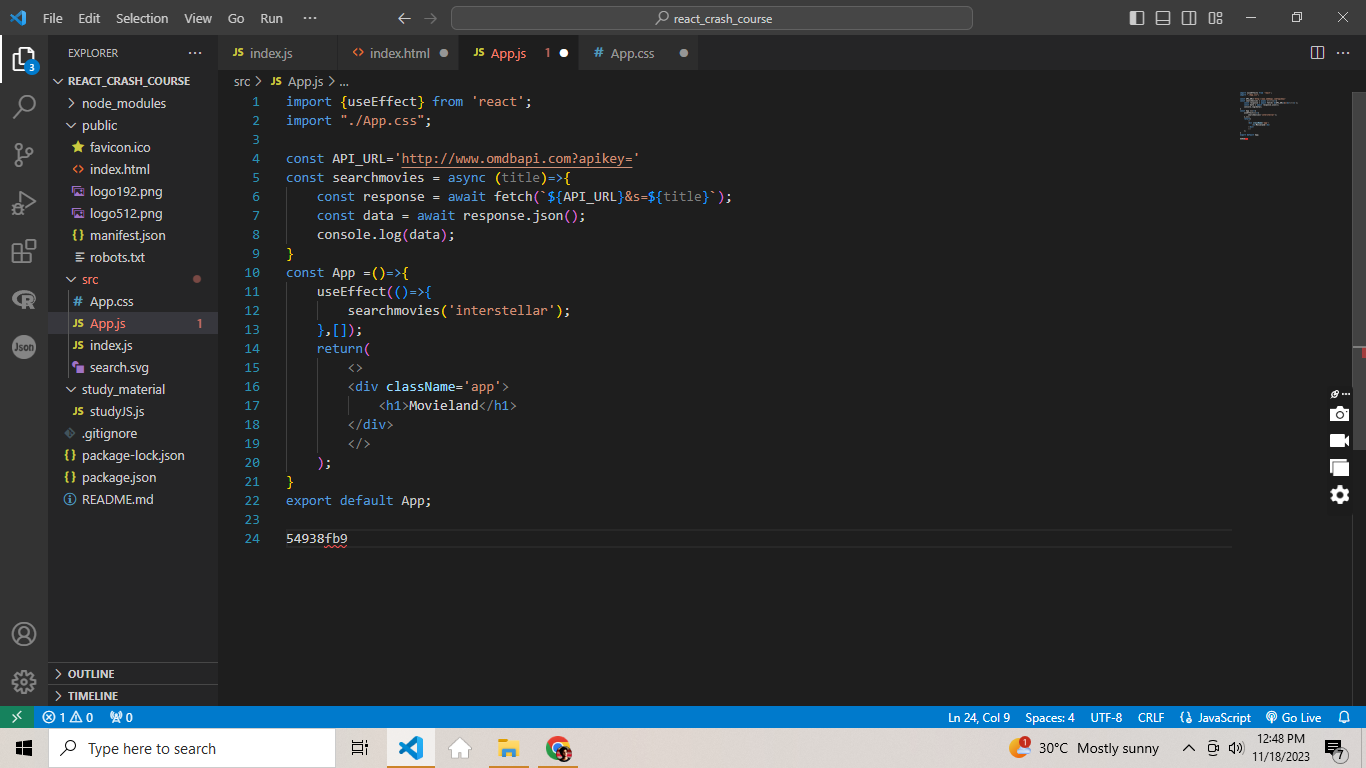
App.js
import {useEffect} from 'react';
import "./App.css";
const API_URL='http://www.omdbapi.com?apikey='
const searchmovies = async (title)=>{
const response = await fetch(`${API_URL}&s=${title}`);
const data = await response.json();
console.log(data);
}
const App =()=>{
useEffect(()=>{
searchmovies('interstellar');
},[]);
return(
<>
<div className='app'>
<h1>Movieland</h1>
</div>
</>
);
}
export default App;
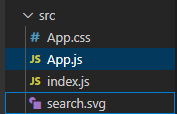
App.js and App.css are in same folder of src, I know this is very small error but
Overview of my vs code environment
all other things are working but the css styling are not working.
I tried to rename the css file but still not working. I am expecting to get the css styles in my jsx script of react.






2
Answers
There are several reasons why React might not be reading a CSS file. Some possible reasons include:
There is a syntax error in the CSS file. If there is a syntax error in the CSS file, it may prevent the styles from being applied correctly by React. This can happen if there are incorrect or incomplete CSS rules, or if there are characters in the file that are not valid in CSS.
The CSS file is not being served correctly by the web server. If the CSS file is not being served correctly by the web server, it will not be loaded by the browser, and React will not be able to apply the styles. This can happen if the file is not being served from the correct location, or if there is an issue with the server configuration.
The CSS file is not being referenced correctly in the component. In order for React to apply the styles from the CSS file to the component, you need to reference the styles in the component’s className or style prop.
For example:
<div className="my-class" style={{color: 'red'}}></div>You can also try;
You have the right structure and what may be causing the bug is that the className is case-sensitive.
For instance, if you have
.Appin your css file and useclassName="app"it won’t work. The correct way will be to match the case as you have it in your css file.