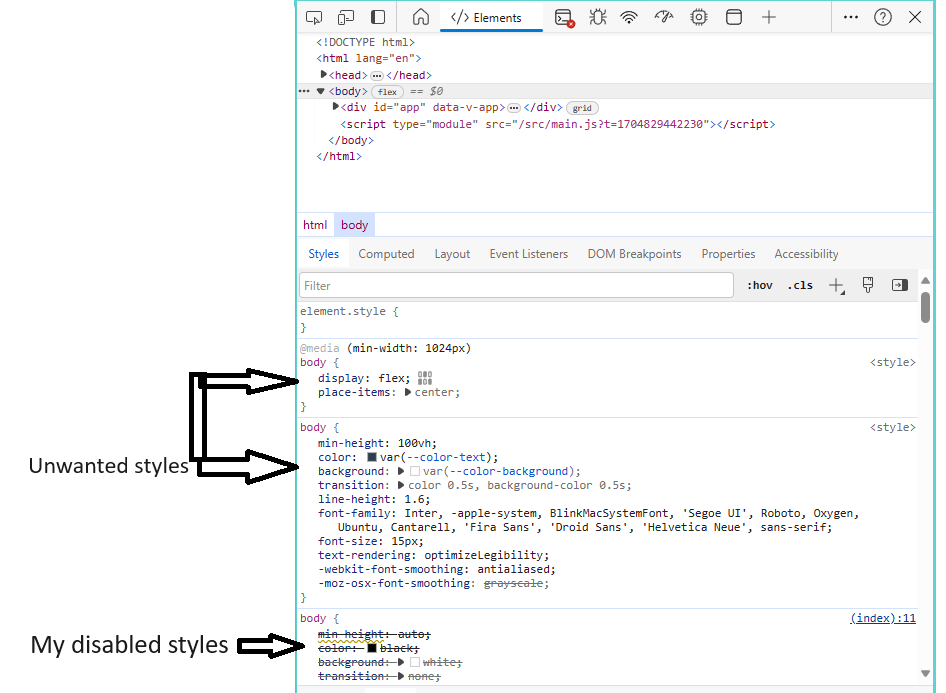
In the Vite-Vue application I implemented the styles for both index.html and vue components/views , but browser shows them as crossed out. AMany =styles that I added in component/views are also crossed out.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
<style>
body {
min-height: auto;
color: black;
background: white;
transition: none;
line-height: normal;
font-family: 'Arial', sans-serif;
font-size: 16px;
text-rendering: auto;
-webkit-font-smoothing: subpixel-antialiased;
-moz-osx-font-smoothing: auto;
}
</style>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
How to remove this unwanted styles and stop modyfing my styles in Vite-Vue app?





2
Answers
yoduh get me advice - I changed files base.css and main.css and it work!
If you click here, chrome or Edge would take you to the source file of this css and you can find which file did that and delete it.
