I have the following html structure.
<div class="grandparent">
<div class="parent">
<div class="achild2">Child 2</div>
<div class="achild2">Child 2</div>
<div class="achild2">Child 2</div>
<div class="achild2">Child 2</div>
<div class="achild2">Child 2</div>
<div class="achild2">Child 2</div>
</div>
<div class="achild1">Child 1</div>
</div>
.parent {
display: grid;
grid-template-columns: subgrid;
grid-column: span 6; /* <-- span is not known prior to runtime. crux of the QUESTION */
background-color: lightblue;
padding: 10px;
}
.grandparent {
display: grid;
grid-template-columns: repeat(12, 1fr); /* 12 columns */
gap: 10px;
background-color: lightgreen;
padding: 20px;
}
.achild1 {
background-color: lightpink;
height: 50px;
padding: 20px;
}
.achild2 {
background-color: lightyellow;
height: 50px;
border: 2px solid red;
padding: 10px;
}
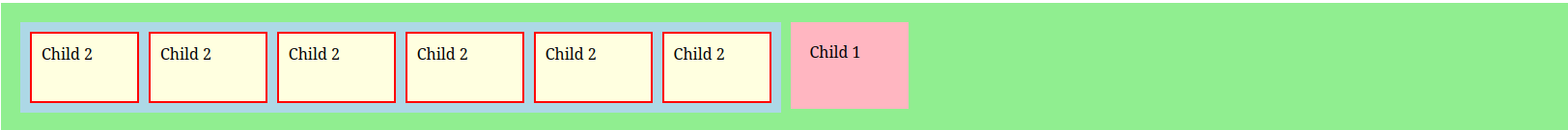
to achieve the following effect
The problem is that the number of achild2 is dynamic and each of these may span variable number of columns. So a parent SPAN cannot be specified.
I can use display: contents on the parent and it works well. I was wondering how to achieve the same effect using SUBGRID
A codepen link to experiment with:
https://codepen.io/rsun2100/pen/GRebbvJ

 Question posted in
Question posted in 


2
Answers
You can use a combination of CSS Grid and Flexbox.
HTML:
One posibility is to use the new :has selector, to target .parent based on how many children it has.
You will need to set as many styles as posible number of elements. In the snippet, only the styles for 4 and 6 children are present: