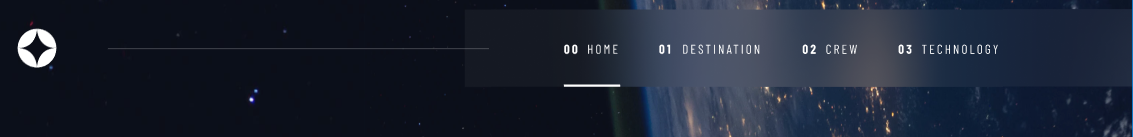
I am trying to recreate a custom navbar. The navbar has four buttons as shown in the image.
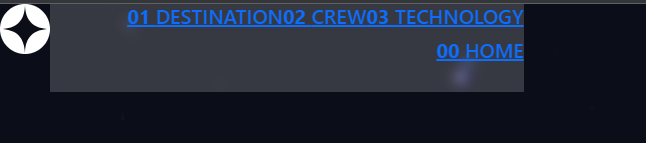
However, in my navbar, one of the buttons always seems to bunch down. I wanted to see if it is due to lack of space by removing a link but one link always seems to come down.
Does anyone have the solution to achieve the navbar like in the above image? I am kind of rusty on my css so the solution so any help to understand why this is happening would be appreciated.
here is my html for the navbar and the css
.navigation-bar {
position: fixed;
z-index: 1;
margin: auto;
}
.navigation-bar li {
list-style-type: none;
}
.navigation-bar img {
height: 40px;
width: 40px;
}
.navigation-bar ul {
overflow: hidden;
height: 70px;
background-color: rgba(255, 255, 255, 0.18);
backdrop-filter: blur(5px);
}
.navigation-bar li {
float: right;
}<div class="navigation-bar">
<img style="float: left" src="assets/shared/logo.svg" alt="">
<ul class>
<li>
<a href="#">
<h6><strong>03 </strong>TECHNOLOGY</h6>
</a>
</li>
<li>
<a href="#">
<h6><strong>02 </strong>CREW</h6>
</a>
</li>
<li>
<a href="#">
<h6><strong>01 </strong>DESTINATION</h6>
</a>
</li>
<li>
<a href="#">
<h6><strong>00 </strong>HOME</h6>
</a>
</li>
</ul>
</div>I tried some solutions but nothing seemed to work. I am not able to bring the links in a single line and not able to align it to the right as well.






3
Answers
delete
classfrom line 3<ul class>learn flex-box , float is old school
resources for flex-box:
This is fast solution with flexboxes. I tried to do header like on your 1st screen.
Flex box is definitely the way to go here. Others have provided very useful links but I’d also have a look at css tricks article on this. I went to town a bit on this but see fully annotated markup below