For the following HTML:
<div class="parent">
<div class="bdg" data-order="4">1</div>
<div class="bdg" data-order="3">2</div>
<div class="bdg" data-order="2">3</div>
<div class="bdg" data-order="1">4</div>
</div>
I have this CSS using attr() function:
.parent { display: flex; }
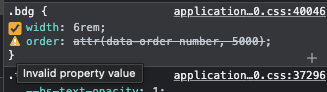
.bdg { order: attr(data-order number, 5000); }
and it is marked by a browser (Chrome):
⚠️ Invalid property value
I’ve also tried doing it both without attr()‘s 3rd default value argument:
.bdg { order: attr(data-order number); }
and without attr()‘s 2nd type and the 3rd default value arguments:
.bdg { order: attr(data-order); }
Running example:
.parent { display: flex; }
.bdg { order: attr(data-order number, 5000); }<div class="parent">
<div class="bdg" data-order="4">1</div>
<div class="bdg" data-order="3">2</div>
<div class="bdg" data-order="2">3</div>
<div class="bdg" data-order="1">4</div>
</div>Why is that?





3
Answers
Turns out
attr()is still experimental and works only with thecontentpropery - see here.I ended up using
var()instead.attr(data-attribute)has no implementation in any browserattronly works with:before/:aftercontentrule, as stated in first top-most noteattrs()default<type-or-unit>is a string so yourorderproperty is invalidAnd any other value that the value name is non supported yet (See here)