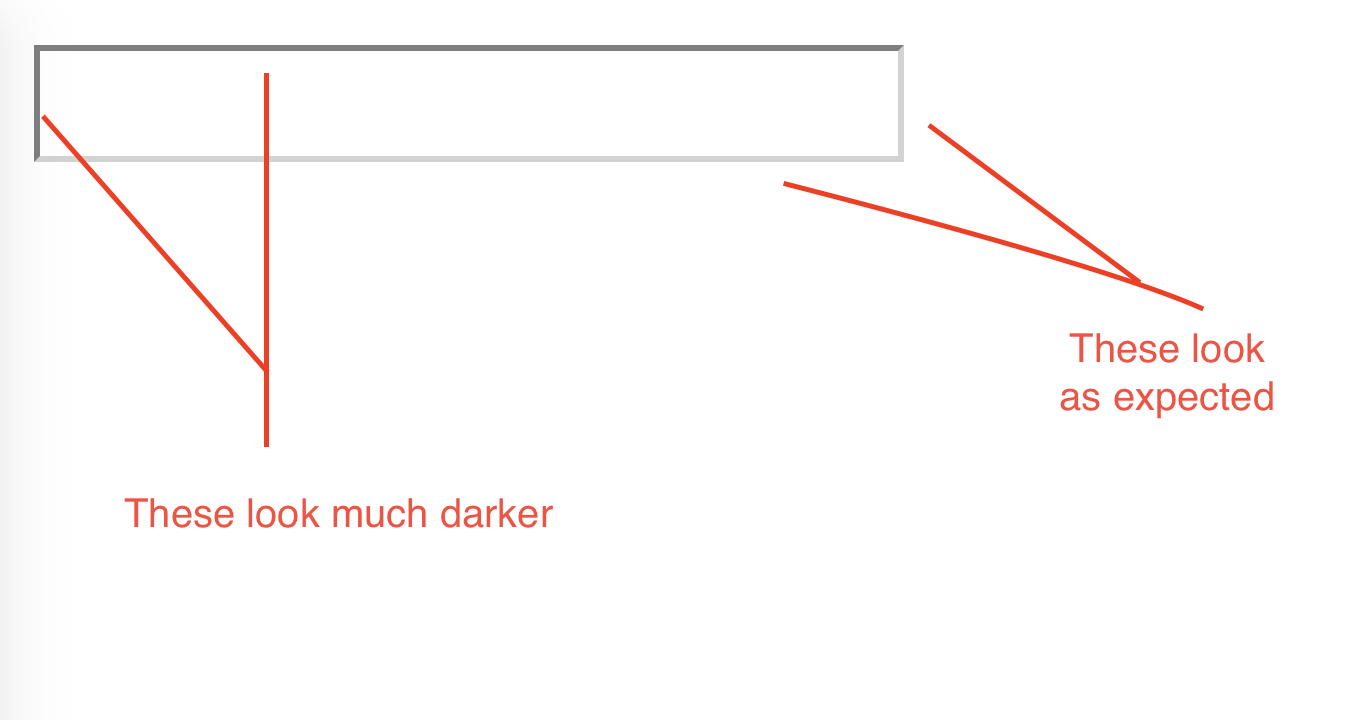
I am applying this simple css on an input element for it to have a uniform, thin border which is lightgray in color, on ALL sides. However, I find that two of the sides appear darker ? or it is a shadow property of some kind ? What can be done to make it uniform on all sides ?
input {
border-width: thin;
border-color: lightgray;
box-shadow: none;
outline: none;
}<input>




2
Answers
It looks like that because of the 3d effect of the input field.
If you want to remove that 3d effect, just add
border-style: solid;to your input css.The default value for
border-styleon input elements is usuallyinset. You need to set it tosolid.Actually it usually makes sense to use the
bordershorthand and always set width, color and style at the same time: