I’m encountering an issue with my Node.js app using Gulp, Browsersync and Docker.
When running locally with gulp watch, everything works fine.
However, when using docker-compose up, I get an error
Cannot GET /
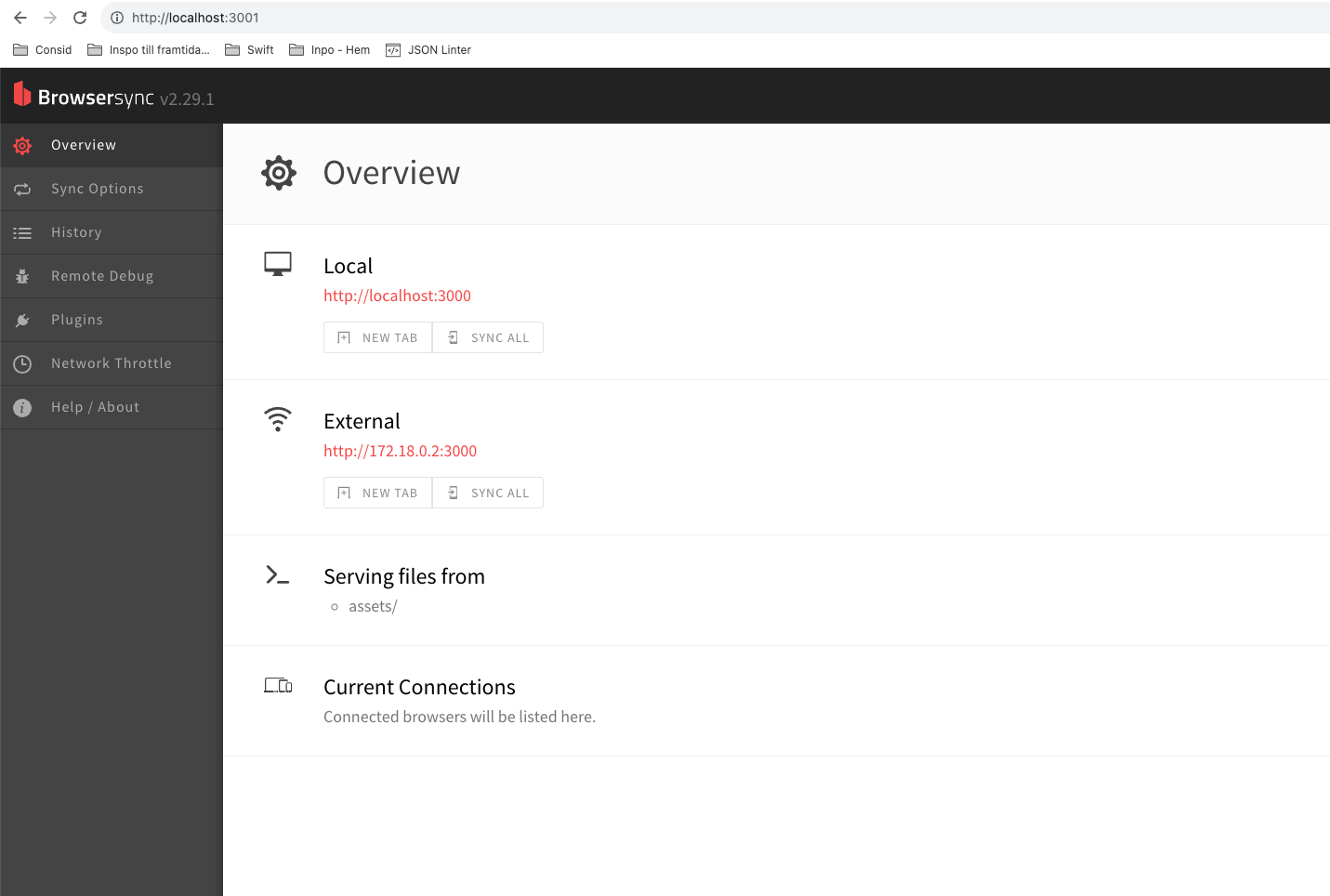
The Browsersync UI on port 3001 works as expected.
Running app locally:
gulp watch
Running in Docker container:
docker-compose up
I get error:
Cannot GET /
Error message in the web browser console:
Refused to execute inline script because it violates the following
Content Security Policy directive: "default-src ‘self’". Either the
‘unsafe-inline’ keyword, a hash
(‘sha256-ZfFIHrd9MzirQdadZrM3hznhYlx+PRQo8+OCWjaPDaY=’), or a nonce
(‘nonce-…’) is required to enable inline execution. Note also that
‘script-src’ was not explicitly set, so ‘default-src’ is used as a
fallback
Docker compose logs: it doesn’t produce any error and just logs same output as when I run it locally with gulp watch.
docker-compose up
[+] Building 0.0s (0/0) docker:desktop-linux
WARN[0000] Found orphan containers ([boilerplate-app-1]) for this project. If you removed or renamed this service in your compose file, you can run this command with the --remove-orphans flag to clean it up.
[+] Running 1/0
✔ Container boilerplate-node-1 Created 0.0s
Attaching to boilerplate-node-1
boilerplate-node-1 | [07:52:39] Using gulpfile /Users/filiphuhta/Documents/Projects/Bitbucket/boilerplate/gulpfile.js
boilerplate-node-1 | [07:52:39] Starting 'watch'...
boilerplate-node-1 | [07:52:39] Starting 'cleanDist'...
boilerplate-node-1 | [07:52:39] Finished 'cleanDist' after 1.61 ms
boilerplate-node-1 | [07:52:39] Starting 'buildScripts'...
boilerplate-node-1 | [07:52:39] Starting 'lintScripts'...
boilerplate-node-1 | [07:52:39] Starting 'buildStyles'...
boilerplate-node-1 | [07:52:39] Starting 'copyFiles'...
boilerplate-node-1 | Browserslist: caniuse-lite is outdated. Please run:
boilerplate-node-1 | npx update-browserslist-db@latest
boilerplate-node-1 | Why you should do it regularly: https://github.com/browserslist/update-db#readme
boilerplate-node-1 | [07:52:40] Finished 'copyFiles' after 413 ms
boilerplate-node-1 | [07:52:40] Finished 'buildScripts' after 417 ms
boilerplate-node-1 | [07:52:40] Finished 'lintScripts' after 417 ms
boilerplate-node-1 | [07:52:40] Finished 'buildStyles' after 419 ms
boilerplate-node-1 | [07:52:40] Starting 'startServer'...
boilerplate-node-1 | [07:52:40] Finished 'startServer' after 28 ms
boilerplate-node-1 | [07:52:40] Starting 'watchSource'...
boilerplate-node-1 | [07:52:40] Finished 'watchSource' after 1.43 ms
boilerplate-node-1 | [07:52:40] Finished 'watch' after 454 ms
boilerplate-node-1 | [Browsersync] Access URLs:
boilerplate-node-1 | -----------------------------------
boilerplate-node-1 | Local: http://localhost:3000
boilerplate-node-1 | External: http://172.18.0.2:3000
boilerplate-node-1 | -----------------------------------
boilerplate-node-1 | UI: http://localhost:3001
boilerplate-node-1 | UI External: http://localhost:3001
boilerplate-node-1 | -----------------------------------
boilerplate-node-1 | [Browsersync] Serving files from: assets/
boilerplate-node-1 | [Browsersync] Couldn't open browser (if you are using BrowserSync in a headless environment, you might want to set the open option to false)
gulpfile.js:
let startServer = function (done) {
if (!settings.reload) return done();
// Initialize BrowserSync
browserSync.init({
server: {
baseDir: paths.reload,
directory: true
},
proxy: "node:3000",
});
done();
};
Dockerfile:
FROM node:20
WORKDIR /usr/src/app
COPY gulpfile*.js ./
COPY package*.json ./
RUN npm install --global gulp-cli
RUN npm install
EXPOSE 3000 3001
CMD ["gulp watch"]
docker-compose.yml:
version: "1"
services:
node:
build: .
command: gulp watch
ports:
- "3000:3000"
- "3001:3001"
The browsersync UI works fine on port 3001:
I’m not that good at configuring Docker containers, so it could definitely be something that I have missed. What could cause the problem with Cannot GET / for the files that should be available on port 3000 when I use the docker container instead of locally on my machine?
Thank you for your help!







2
Answers
Your Docker setup for running a Node.js app with BrowserSync is encountering a "
Cannot GET /" error.The BrowserSync server is not serving the files correctly when running in Docker.
You might need to change the proxy setting in your BrowserSync configuration. The
node:3000proxy does not seem correct because Docker might be expecting the service name from thedocker-compose.ymlfile. Ifnodeis the name of your service, this is fine, but make sure the Node.js app is running and accessible on port 3000 within the container.Make sure your files are correctly copied into the Docker container. You might need to define a volume in your
docker-compose.ymlto make sure the local files are being served:Your Dockerfile only copies
gulpfile.jsandpackage.json. Make sure to copy your entire project directory (or at least the necessary files to run the app) into the Docker container.But make sure to exclude the
node_modulesdirectory from being copied into the container. You can do this by adding a.dockerignorefile to your project directory:The error message in the web browser console indicates a Content Security Policy (CSP) issue. If you have a CSP set up, make sure it allows for the necessary scripts to run.
Your
docker-compose.ymlwould be:And
Dockerfile:Check BrowserSync Configuration in Docker Container:
Add some debug output into your
gulpfile.jsto print the BrowserSync configuration when running in a Docker container. This can help you verify that the configuration is correct and meets your expectations.