I’m trying to understand how I can confirm which environment.ts (or environment.<env>.ts) file an Angular app is using.
In -my- scenario, I’m building the app in a docker image and then running that image. But, even if I "terminal" into a "node docker image instance" and then manually build the image, I’m not sure what to look for because it looks like all the files are merged into a few new ones.
I do have an angular.json and package.json files in the root of the repo. (not sure what info I need to post, from there to help give more context).
Snippet from my package.json:
{
"name": "my-web-client",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test",
"build:development": "ng build --configuration=devProduction",
"build:production": "ng build --configuration=production"
},
...
Here’s what I’m doing (taken from my docker file):
npm install --legacy-peer-deps
npm run build
all of these files end up getting ‘built’ into /app/dist. The docker file ends up just nginx where those files from /app/dist and copied over to /usr/share/nginx/html (to light up a webserver to serve the angular app).
So i’m guessing that my npm run build step needs some extra smarts, here?
EDIT (instead of answering because it’s a note, more than an answer)
I kept wondering why my config settings (from environment.prod.ts) was getting built into the build assets.
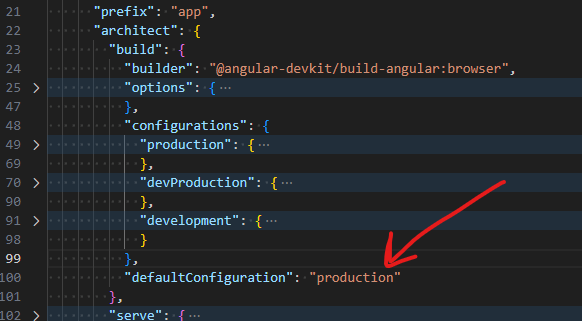
It was because in the angular.json file, i had this:
So npm run build was actually doing the ‘default’ build .. it was just that someone put PROD instead of DEV, in there 🙁





2
Answers
In angular.json file you should have configurations defined, together with file replacements for env files (or any other, if you define them). And of course, you can define your own configs: stage, testing, etc.
In a package.json you can then define what configuration to use in which build script.
In your case, if you are running just
npm run buildI’m positive you are running it in dev configuration.For the same reason,I had created this script to detect environment. You may have to change something to use in your project.
https://github.com/indraraj26/ng-show-environment-config