I have a Next.js static export site that I deployed with Docker and Nginx. I am using Cloudflare for DNS and SSL. I can access my site using https://mansourlotfi.ir, but when I try to access https://www.mansourlotfi.ir, I get a "404 page not found".
Dockerfile
FROM hub.hamdocker.ir/nginx:1.22.0
COPY ./out ./project
RUN rm ../etc/nginx/conf.d/default.conf
COPY ./nginx-configs ../etc/nginx/conf.d
settings.conf inside nginx-configs folder
server
{
listen 80;
server_name www.mansourlotfi.ir;
return 301 https://mansourlotfi.ir$request_uri;
}
server
{
listen 80;
server_name c13.hamravesh.hamserver.ir;
return 301 https://mansourlotfi.ir$request_uri;
}
server
{
listen 80;
server_name mansourlotfi.ir;
root /project;
location /
{
index index.html;
try_files $uri $uri/ /index.html =404;
}
error_page 404 /404.html;
location = /404.html
{
internal;
}
}
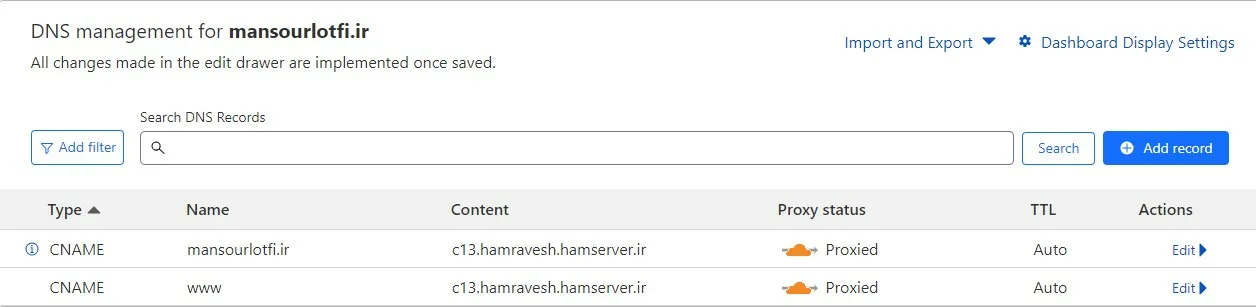
cloudflare DNS config
Note: I have already added CNAME records for both example.com and www.example.com in Cloudflare, pointing to the same IP address of my server.
also when I visit a non-existing route such as example.com/asd, instead of showing the Next.js 404 page, it shows me the homepage.
I have read all the topics related to this issue in the community, but unfortunately, I was unsuccessful. Thank you for your help





2
Answers
All settings for the www version in Dockerfile, Cloudflare, and nginx were correct. Another thing was missing: I had to add my domain with www to the host settings that run my containerized app.
this solved my problem and now i can see my site with www.
It seems like you have not included server block properly
here you can change your setting.conf
Make sure you settings.conf file inside the nginx-configs folder and rebuild and redeploy your Docker container to apply the changes.