I am new to writing applications and using nginx I am making a app for my friend’s birthday. This is my folder structure
nginx-app
┣ Dockerfile
┣ pic.jpg
┣ style.css
┣ index.html
Tried to refer :
docker nginx not loading css styles
But it did not work for me. When I use live server it works as expected but when I try to use docker image to containerise it then it starts to fail. Css does not load can someone help me with this?
Dockerfile
FROM nginx
COPY index.html /usr/share/nginx/html
WORKDIR /app
COPY . .
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
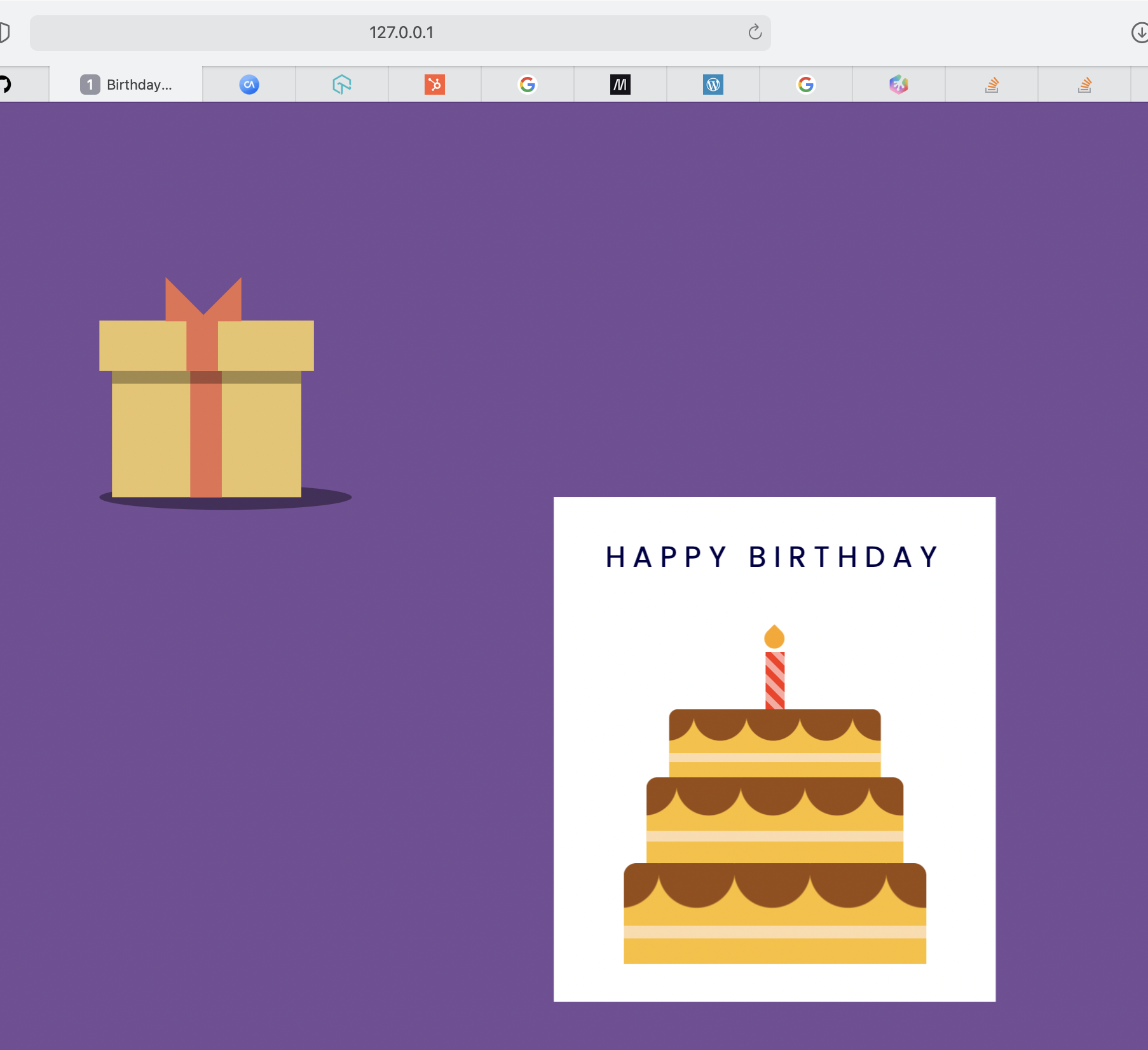
This is how things looks in my live server
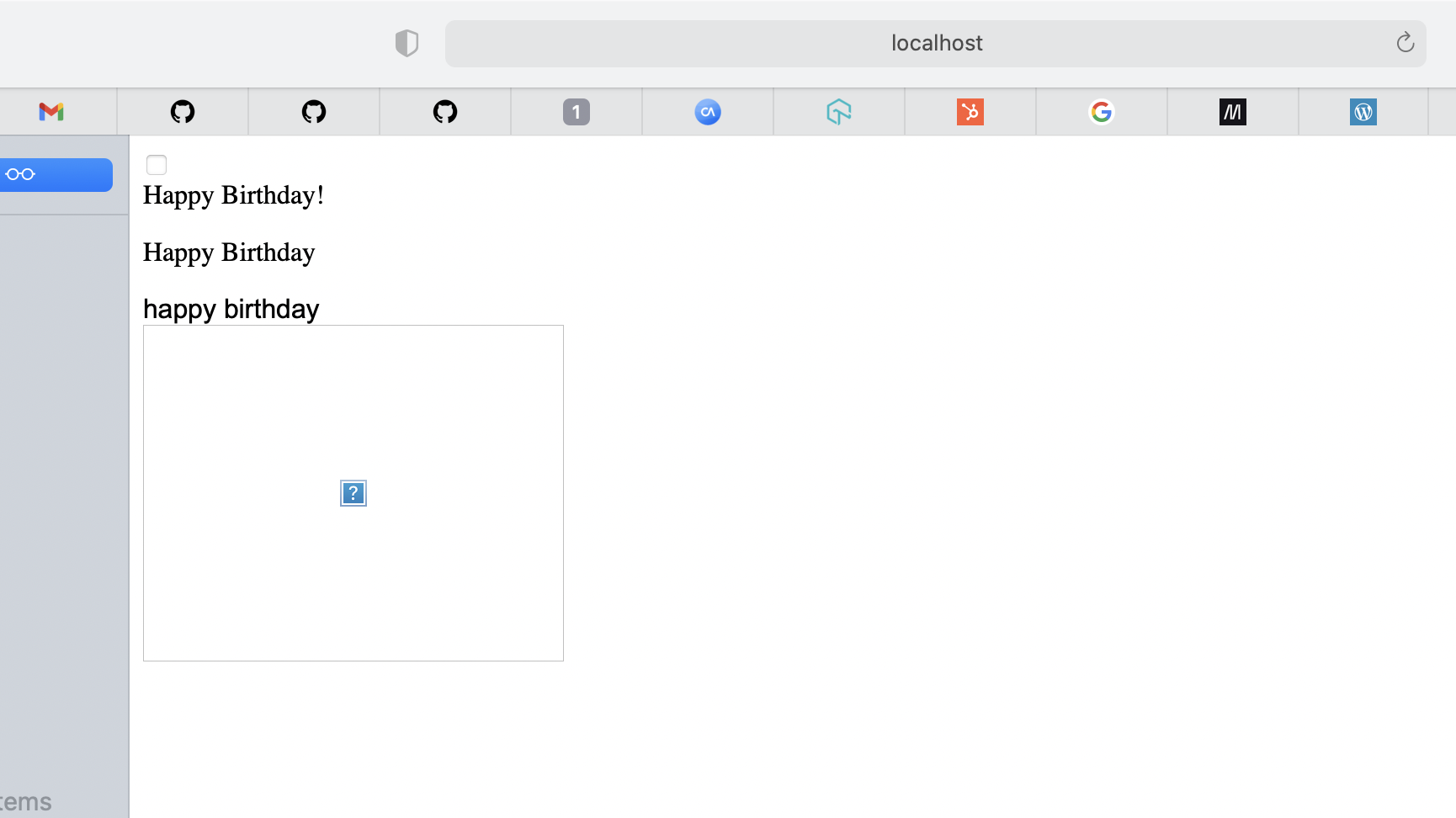
This is how it looks in my docker image once its deployed
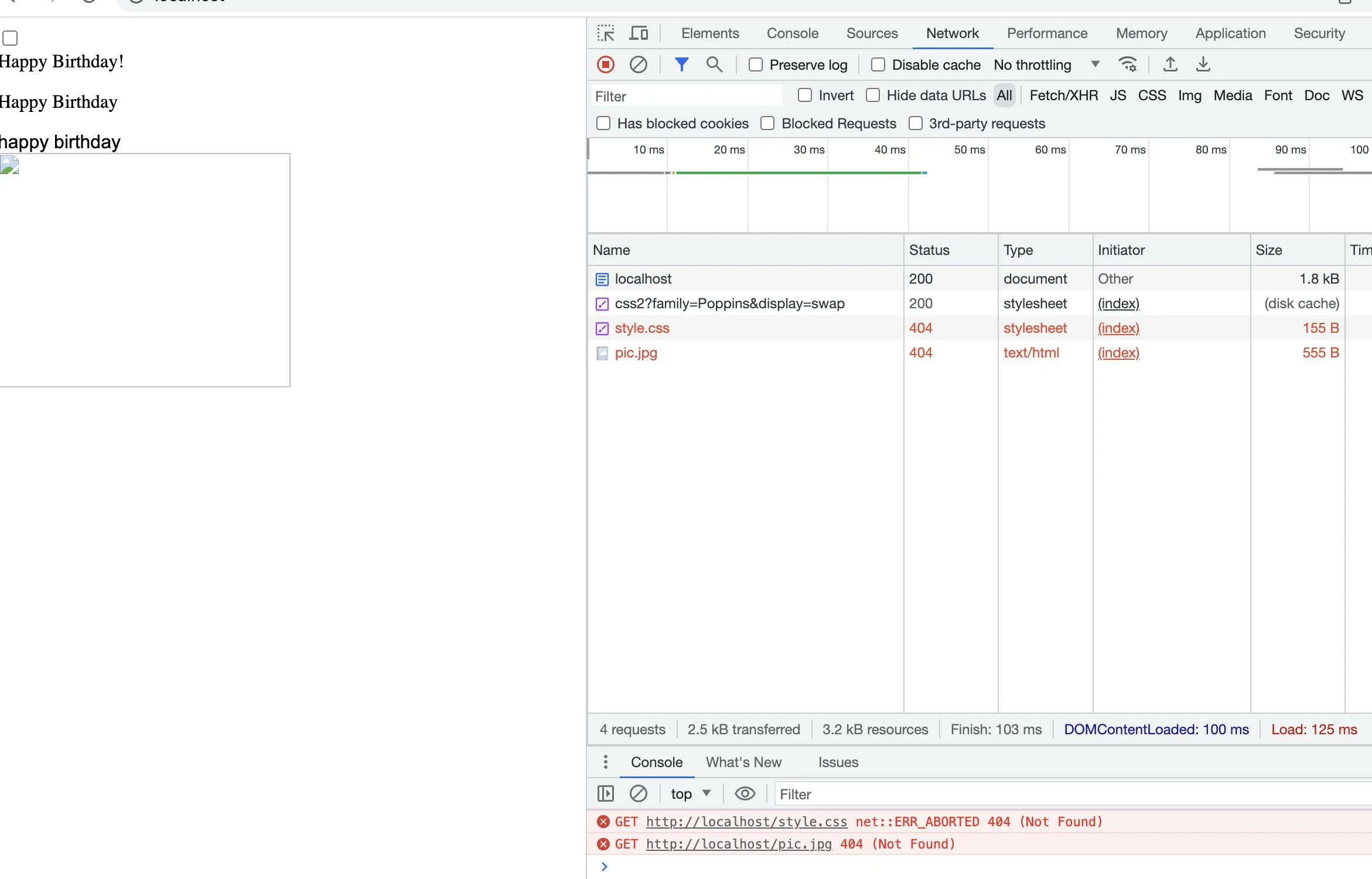
Error when I inspect
Why does this app not load css ? Can someone help me here







2
Answers
I had used the below reference
Deploy html app using nginx
From this I could understand that I had to use nginx.conf file.
nginx.conf file that I had used
Dockerfile that I used
The default Docker Nginx configuration only looks for files in
/usr/share/nginx/html. You’re copyingindex.htmlthere, but then copying the rest of the site into a different directory/appthat Nginx doesn’t know about.The easiest change to make is to
COPYthe entire application into the standard directoryIf you’ve mixed HTML content and application source, you may want to more explicitly copy specific files or extensions into the directory.
Note that you do not need an
EXPOSEorCMDline for this setup; these are included in the basenginximage and your image will inherit these.