Does anyone have an idea what’s wrong. I’m trying to accomplish first step: 1. Send an authentication link to the user’s email address (according to docs: https://firebase.google.com/docs/auth/flutter/email-link-auth)
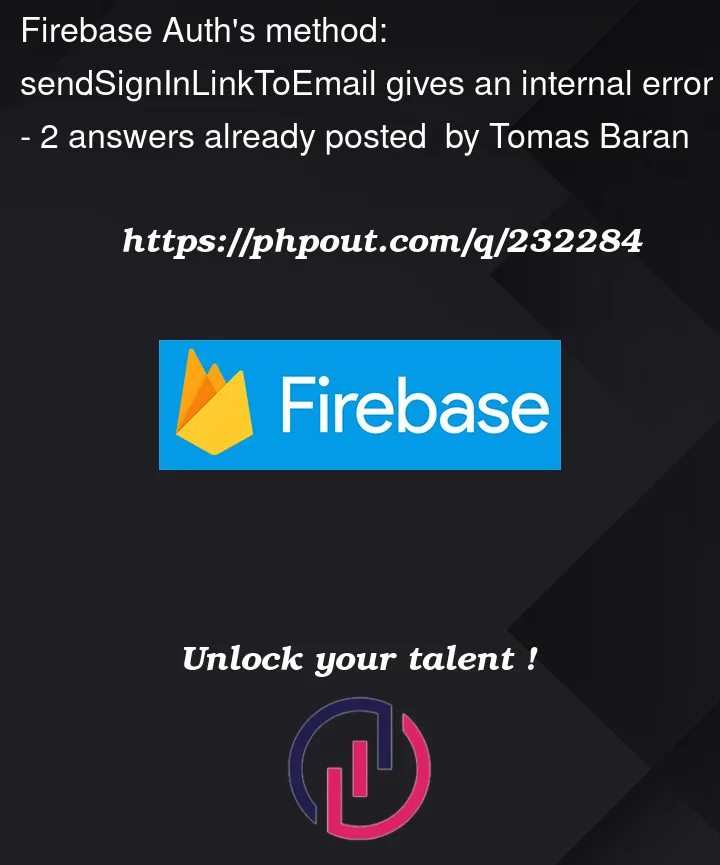
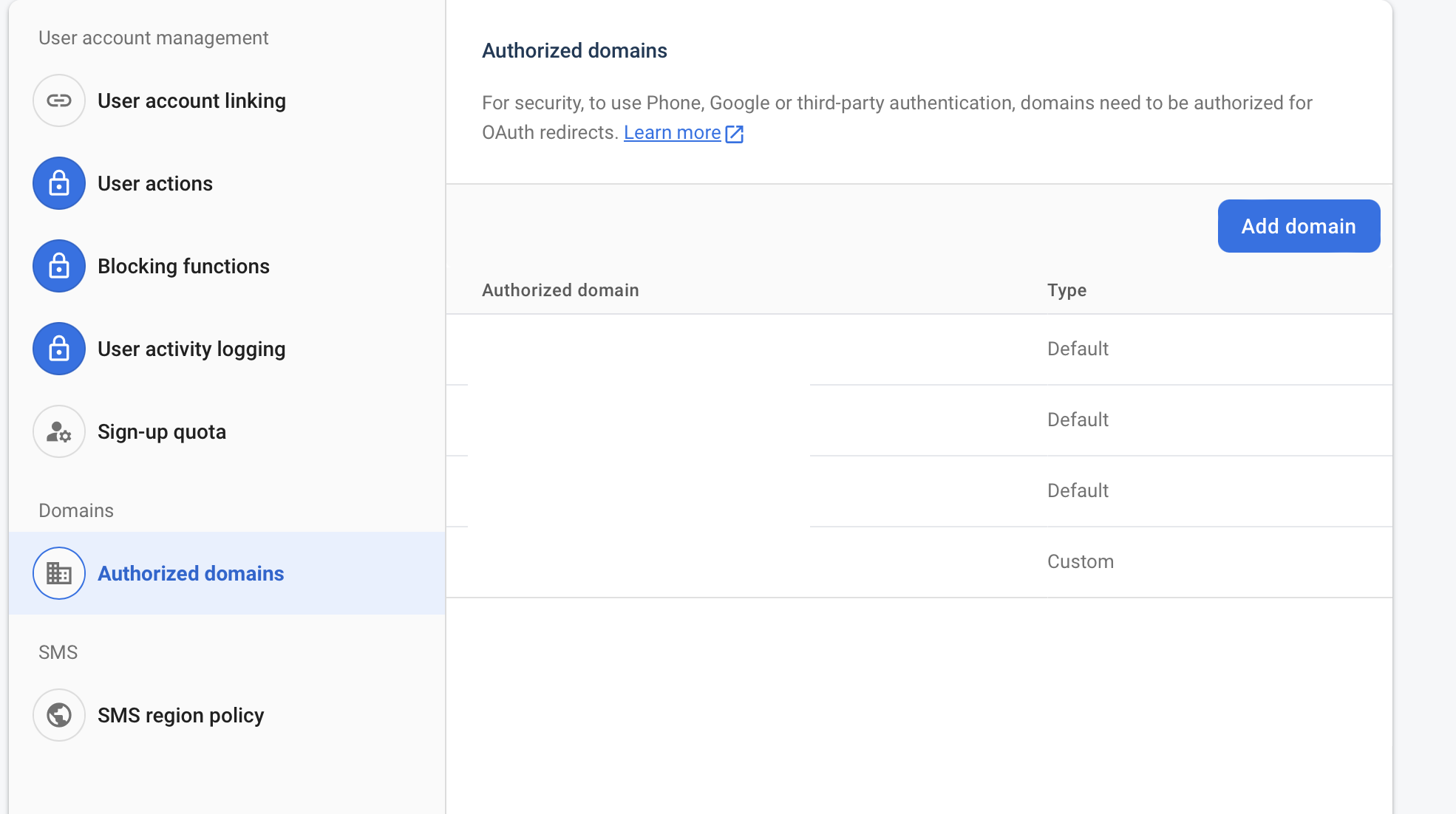
- I have allowed this signin method
And this is my function:
@override
Future<String> signInWithEmail(String email) async {
var acs = ActionCodeSettings(
// URL you want to redirect back to. The domain (www.example.com) for this
// URL must be whitelisted in the Firebase Console.
url: 'https://myweb.app',// I'm using the real URL
// This must be true
handleCodeInApp: true,
iOSBundleId: 'com.company.app', // I'm using the real iOSBundleId
// androidPackageName: 'com.example.android',
// installIfNotAvailable
// androidInstallApp: true,
// minimumVersion
// androidMinimumVersion: '12'
);
// try {
await logout();
log('after logout: ${auth.currentUser}');
return await auth.sendSignInLinkToEmail(email: email, actionCodeSettings: acs).then((value) {
log('Successfully sent email verification');
return 'Successfully sent email verification';
}).catchError((e) {
log('Error 21: ${e}');
return 'Error sending email verification $e';
});
// throw UnimplementedError();
}
Which gives me a very generic [firebase_auth/internal-error] An internal error has occurred, print and inspect the error details for more information.
although, there is no way to get more error details.
I’ve seen all the answers on similar questions (How to solve Internal error in flutter to use firebase_auth) and none of the answers helped.
I also must have well set up firebase_auth settings since I’m using google_signin in this app without any issue, so problems with GoogleService-Info.plist, etc. shall be discarded in my opinion.
I also reported the issue on github
===============================================================
UPDATE 2023-8-12: I can successfully reproduce the issue by following these steps:
- start brand new Firebase project
(Firebase automatically sets up all google cloud settings:)
- start brand new flutter project
- Configure Firebase for Flutter in CLI by following this link: https://firebase.google.com/docs/flutter/setup?platform=web
- Allow signin in Firebase console like so:
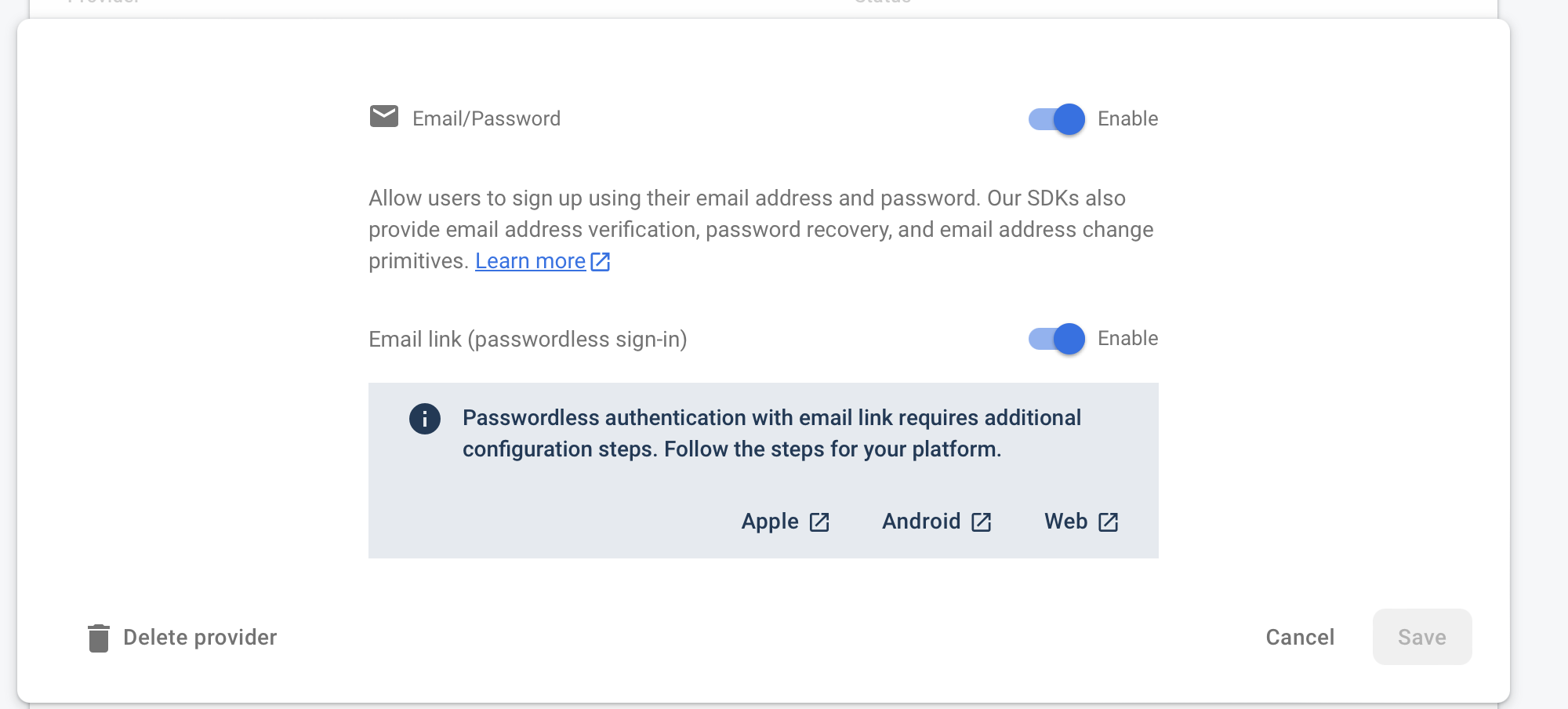
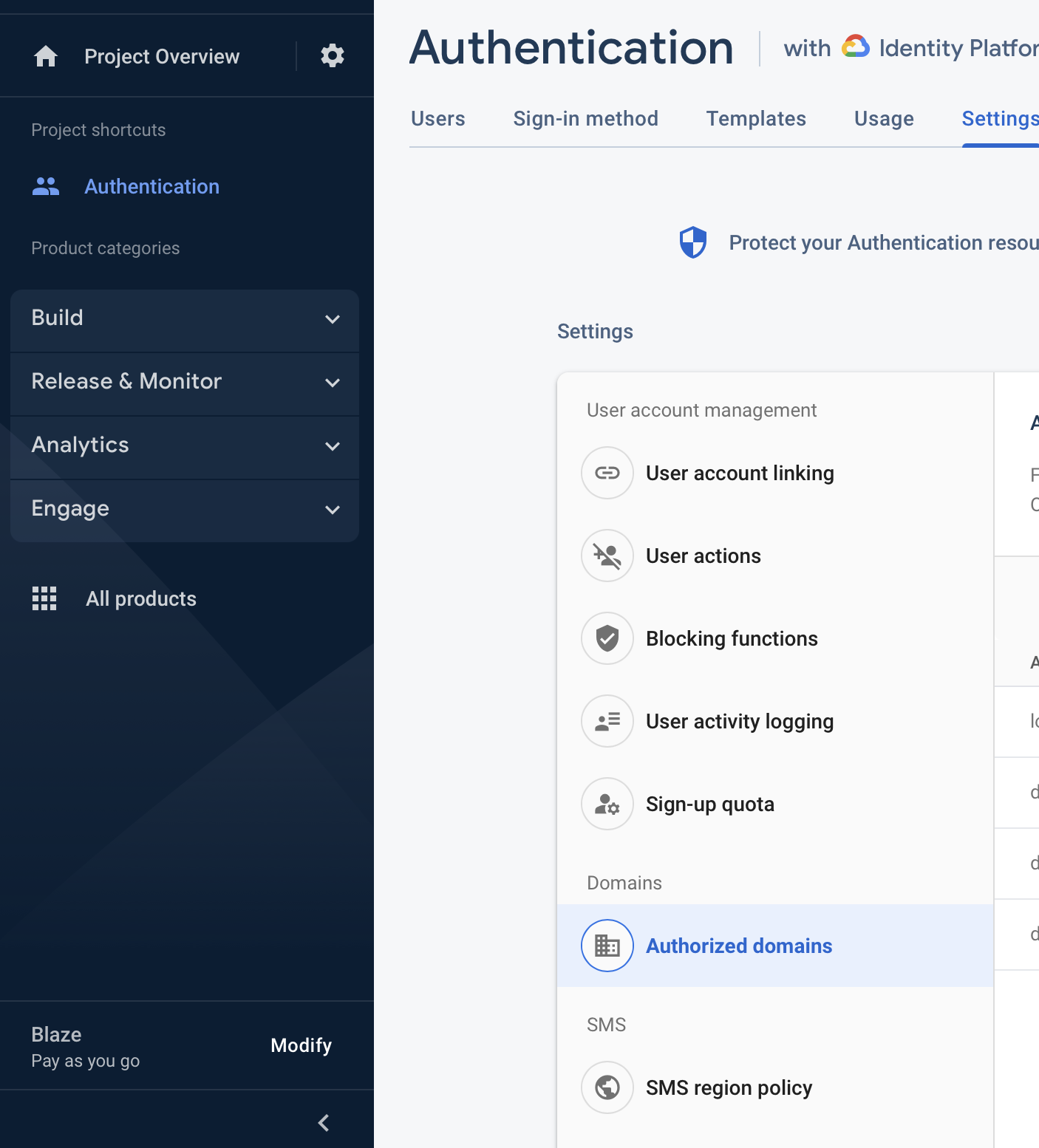
- Whitelist the domain name by going to Authentification Settings authorized domains:
- Use this min repro code:
import 'package:firebase_auth/firebase_auth.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'firebase_options.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform).whenComplete(() {
print("completedAppInitialize");
});
runApp(const MainApp());
}
class MainApp extends StatefulWidget {
const MainApp({super.key});
@override
State<MainApp> createState() => _MainAppState();
}
class _MainAppState extends State<MainApp> {
Future signup() async {
var acs = ActionCodeSettings(
// URL you want to redirect back to. The domain (www.example.com) for this
// URL must be whitelisted in the Firebase Console.
url: 'https://domain.app/finishSignUp?cartId=1234',
// This must be true
handleCodeInApp: true,
iOSBundleId: 'com.example.exp1',
// androidPackageName: 'com.example.android',
// installIfNotAvailable
// androidInstallApp: true,
// minimumVersion
// androidMinimumVersion: '12'
);
var emailAuth = '[email protected]';
FirebaseAuth.instance
.sendSignInLinkToEmail(email: emailAuth, actionCodeSettings: acs)
.catchError((onError) => print('Error sending email verification $onError'))
.then((value) => print('Successfully sent email verification'));
return;
}
@override
void initState() {
super.initState();
signup();
}
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: Center(
child: Text('Hello World!'),
),
),
);
}
}
- This is console output:
flutter: completedAppInitialize
flutter: Error sending email verification [firebase_auth/internal-error] An internal error has occurred, print and inspect the error details for more information.
flutter: Successfully sent email verification









2
Answers
One thing that you didn’t mention in your configuration is enabling Firebase Dynamic Links.
Configuring Firebase Dynamic Links
Firebase Auth uses Firebase Dynamic Links when sending a link that is meant to be opened in a mobile application. In order to use this feature, Dynamic Links need to be configured in the Firebase Console.
This is is most likely the reason you get the cryptic error and I totally agree with you, it should be better handled in the
firebase_authpackage.Once you enable the Dynamic Links – which are apparently no longer supported and will stop working in 2025 – give it another try and check your Spam folder.
Good luck!
When you change your code as above, the login and registration processes will work. Also, if you add the firebase_auth: package to pubspec.yaml without writing any version, it will add the version that suits you.