i’m trying to connect my emulator firestore database with my webapp. What’s weird is that i’m able to use the emulator auth and emulator storage to create user and upload files respectively but when i try push data up to firestore emulator nothing happens as in nothing shows in the emulator and i get no errors when i execute the code.
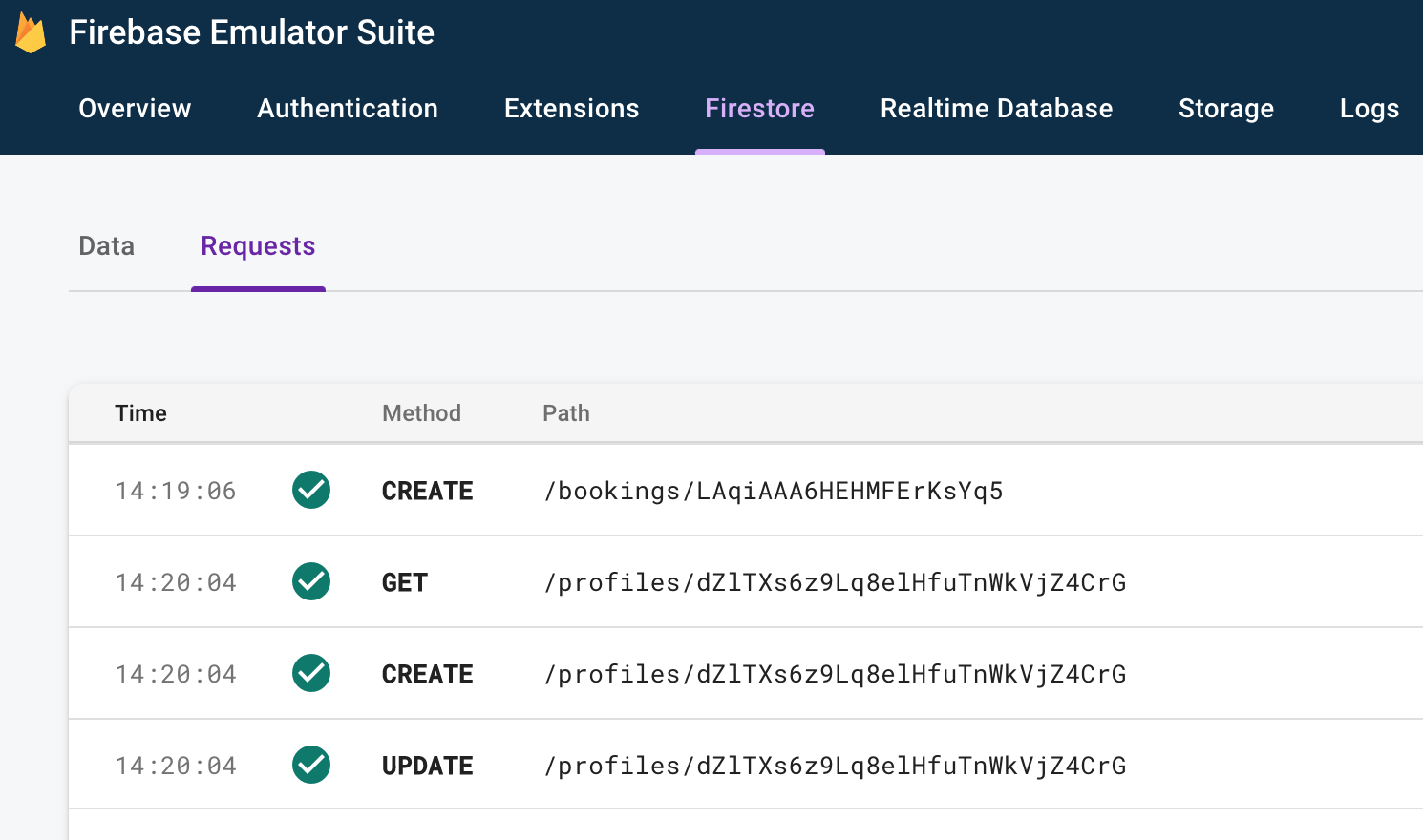
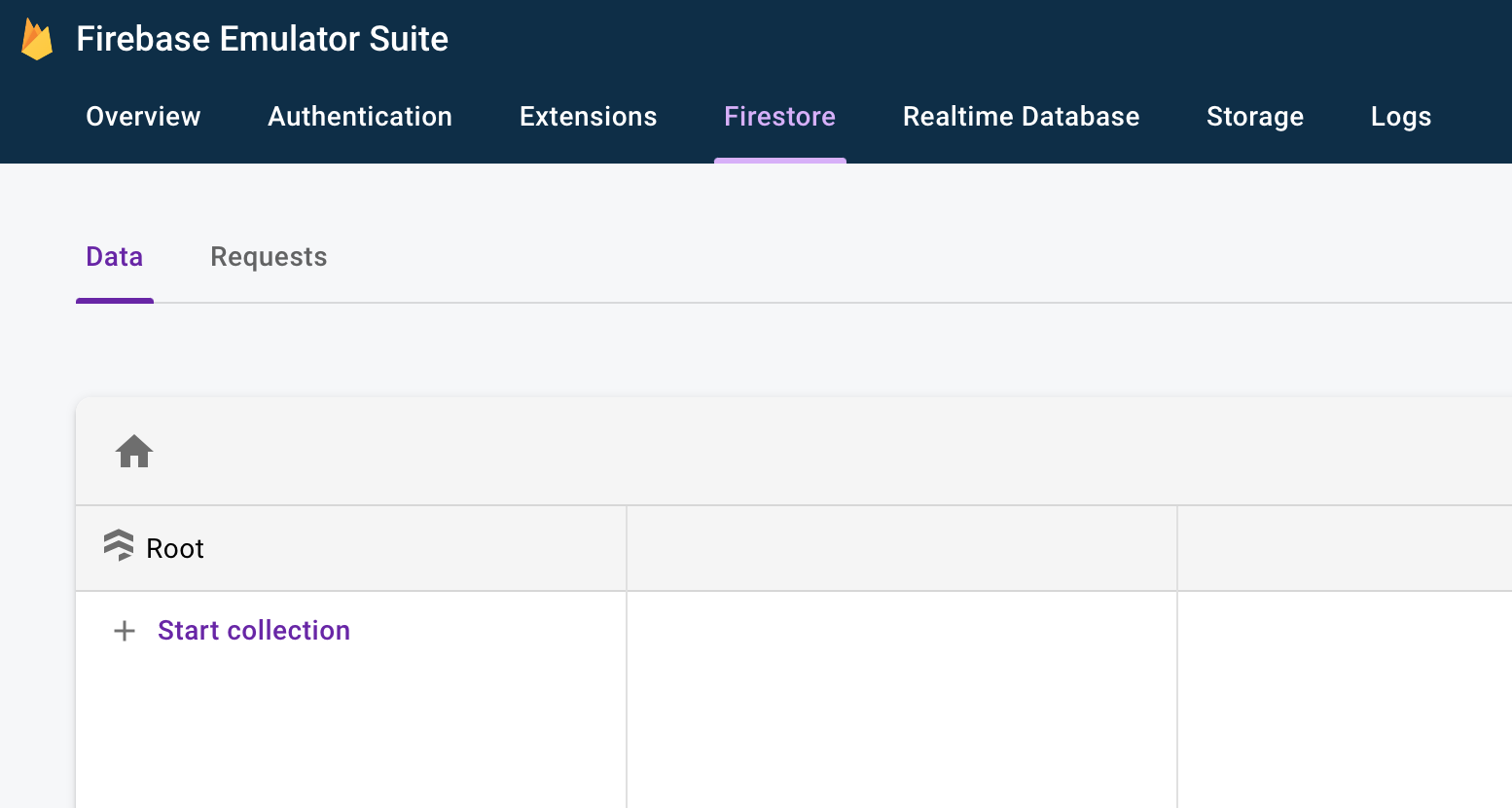
I am able to see Requests as below but nothing in Data in the emulator.
Any help would be appreciated.
Edit: Add more code snippets
import { initializeApp } from "firebase/app";
import { connectAuthEmulator, getAuth } from "firebase/auth";
import { connectFirestoreEmulator, getFirestore } from "firebase/firestore";
import { connectFunctionsEmulator, getFunctions } from "firebase/functions";
import { getAnalytics } from "firebase/analytics";
require("firebase/storage");
import { getStorage, connectStorageEmulator } from "firebase/storage";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
const hostname = window.location.hostname;
console.log("hostname: ", hostname);
const app =
hostname === "localhost"
? initializeApp({
apiKey: process.env.REACT_APP_APIKEY,
authDomain: process.env.REACT_APP_AUTHDOMAIN,
projectId: process.env.REACT_APP_PROJECTID,
storageBucket: process.env.REACT_APP_DEMOSTORAGEBUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGINGSENDERID,
appId: process.env.REACT_APP_APPID,
// measurementId: process.env.REACT_APP_MEASUREMENTID,
})
: initializeApp({
apiKey: process.env.REACT_APP_APIKEY,
authDomain: process.env.REACT_APP_AUTHDOMAIN,
projectId: process.env.REACT_APP_PROJECTID,
storageBucket: process.env.REACT_APP_STORAGEBUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGINGSENDERID,
appId: process.env.REACT_APP_APPID,
measurementId: process.env.REACT_APP_MEASUREMENTID,
});
// REACT_APP_DEMOSTORAGEBUCKET
export const auth = getAuth(app);
export const db = getFirestore(app);
export const storage = getStorage(app);
export const functions = getFunctions(app);
export const analytics = () => {
if (hostname === "localhost") {
return;
} else {
return getAnalytics(app);
}
};
if (hostname === "localhost") {
connectAuthEmulator(auth, "http://localhost:9099");
connectFirestoreEmulator(db, "localhost", 8080);
connectStorageEmulator(storage, "localhost", 9199);
connectFunctionsEmulator(functions, "localhost", 5001);
}
The details used for the emulator are essentially the same as that for the live environment, the difference is just starting things up with firebase emulators:start --project=demo-project. And i use a live but different storage bucket so that a 3rd party can access my images. All these setting i’ve used in the past have worked, the exception is recently when i try to view firestore data.






2
Answers
A few things before we arrive at your possible problem. Make sure all your providers are configured and uncommented (
app module) Then, you need to run:Once you stop running your emulator, the data disappear because the data lives locally in memory.
Now, if you want to preserve your data when you start again, you need to export it. So, while your emulator is running do the following:
This will create
xmlfiles containing all the data exported, so later when we start the emulator we could use it again. It will also createmy-test-datafolder.Now, to use the data run:
At this point the data should be available for your dev environment. Now you should see your data. I hope it helps!
The issue seems to be that Firestore client tries to access a database at the Firebase projectId
process.env.REACT_APP_PROJECTID. Therefore the emulator UI and the client are working on different Firestore databases.Instead, you will need to pass the demo project id when calling
initializeApp()for the client to access the demo project’s Firestore database.Based on your code, that would look something like this with
demo-Xbeing the demo project id: