I am new to Android development, and I’m looking for guidance on how to load Firestore document data into a LazyColumn Jetpack Compose in ascending order.
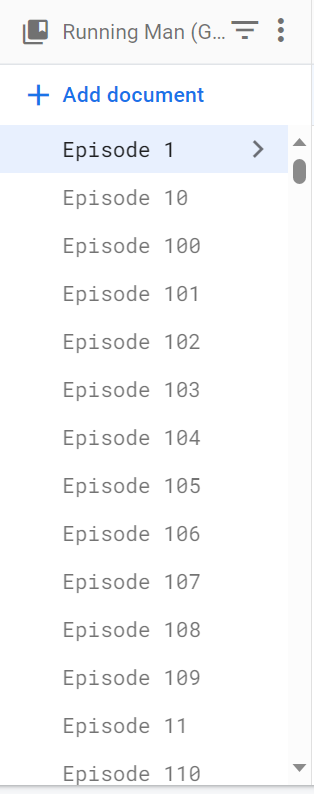
Here is my Document List In the Firebase Database
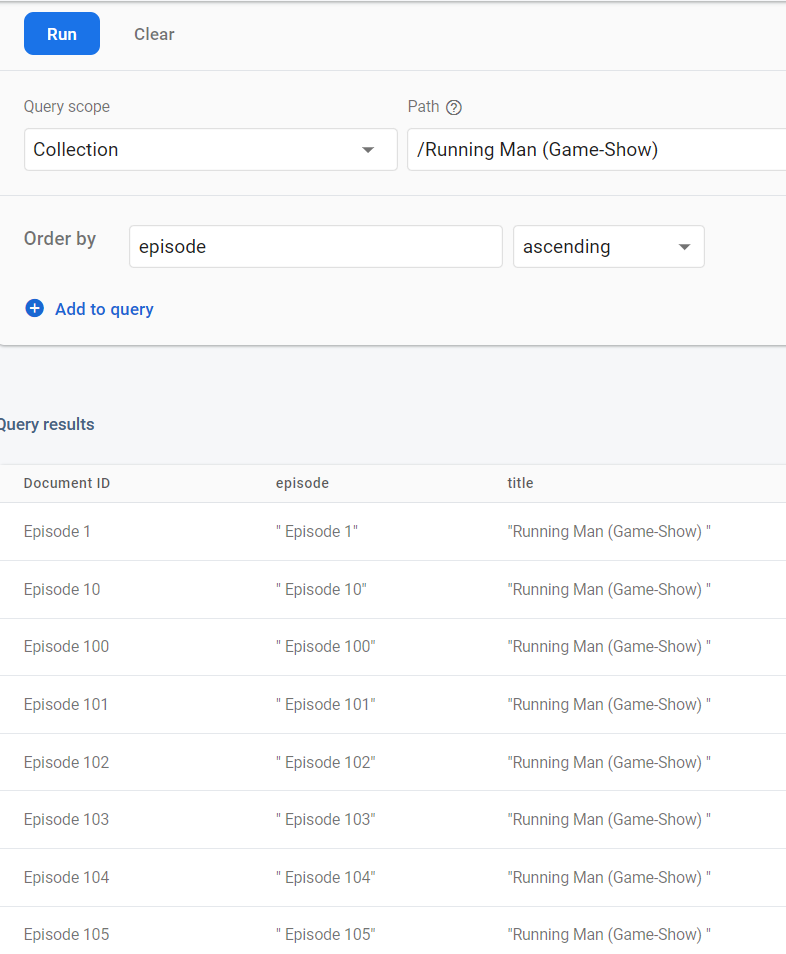
My document list in Firestore does not sort in ascending order. I tried to sort using query builder but the results were still the same. I was expecting the output to be Episode 1 until Episode 650.
Here is my result
Q: How to load Firestore data in ascending order in LazyColumn.
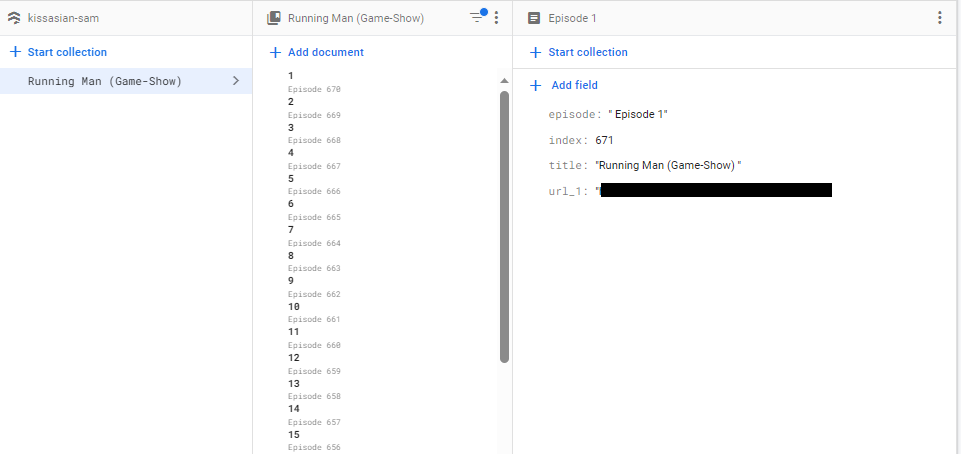
Update: I already insert index to my data so I can sort in ascending order.







2
Answers
Simply generated code for your question.
And you can display it with this composable function.
As far as I understand, it is not about the LazyColumn in Jetpack Compose but the order of the results the query returns. As I can see from your screenshot, the document IDs are set using this pattern "Episode 1", "Episode 2", …
Please note that the document IDs in Firestore are always strings. This means that the default order in the Firebase Console or the default order of your documents that are returned by your query, is an order in which "Episode 109" is placed in the results before "Episode 9". This is happening because when your order stings, the order is lexicographically.
To solve this, you might consider using the solution in the below answer:
By padding 0s as needed. Or you can create a query and order the results by a timestamp field. The above answer is for Realtime Database but the same rules apply in case of Firestore.