I want to print a data from patient information inside the user data collection with a current user id. I have successfully printed the result out but I don’t know how to pass it to my widget. I cannot use list view because I want to print just one field.
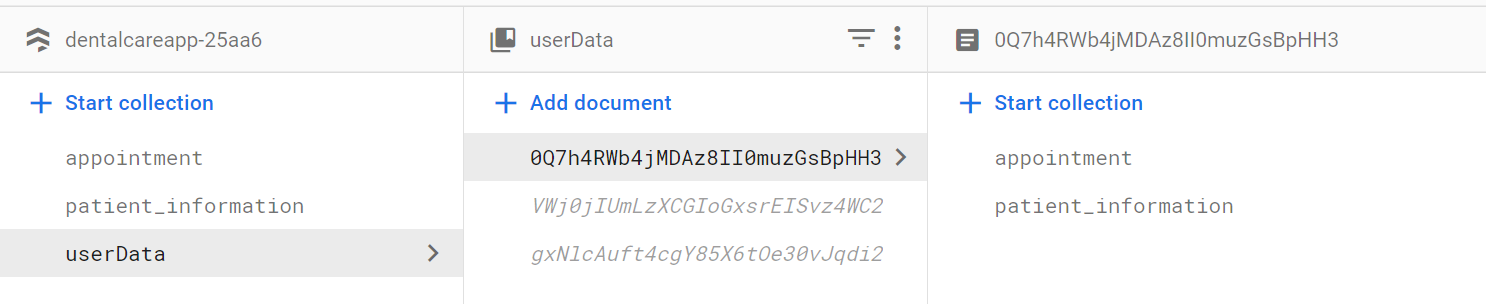
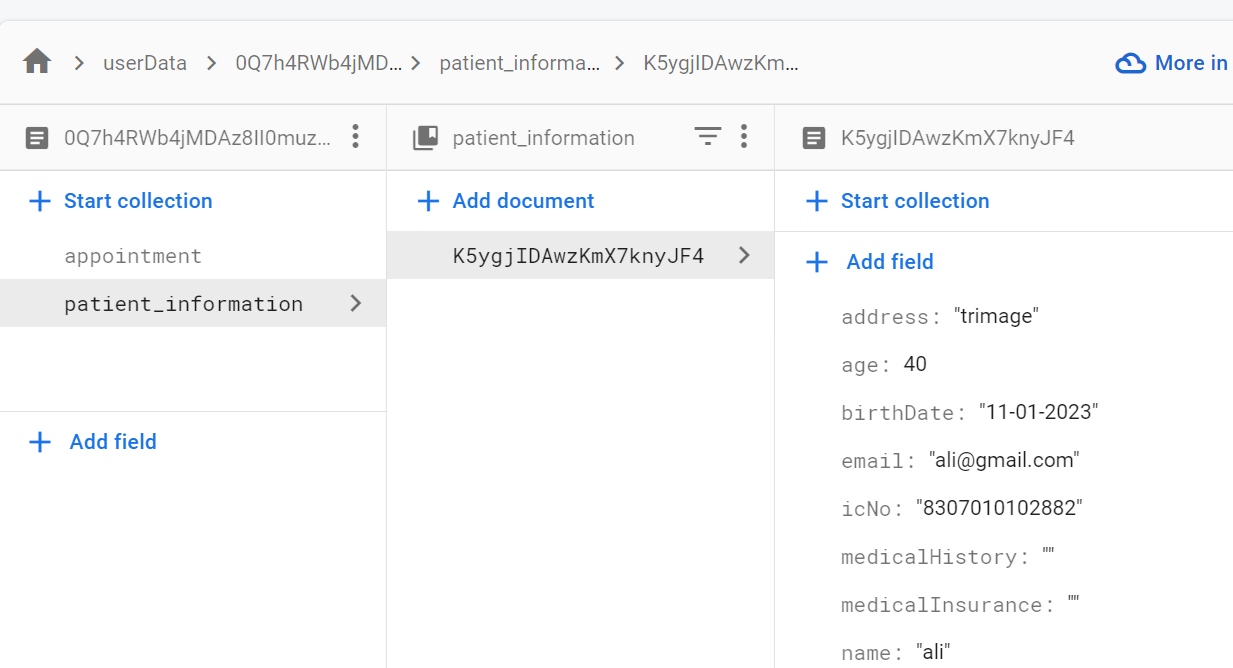
my firebase
This is the async function that I have made
retrieveSubCol() async {
String fullName = '';
await FirebaseFirestore.instance.collection('userData').get().then((value) {
value.docs.forEach((result) {
FirebaseFirestore.instance
.collection('userData')
.doc(result.id)
.collection('patient_information')
.get()
.then((user) {
user.docs.forEach((element) {
print(element.data());
fullName = element.data()['name'];
});
});
});
});
}
This is my widget and future builder, I want to print the full Name in the Ali text:
Widget build(BuildContext context) {
return FutureBuilder(
future: retrieveSubCol(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
return Scaffold(
body: SingleChildScrollView(
padding: EdgeInsets.only(top: 30),
child: Container(
padding: const EdgeInsets.all(10),
child: Column(
children: [
Text(
"Profile",
style: TextStyle(
fontSize: 35,
fontWeight: FontWeight.w500,
),
),
SizedBox(
width: 120,
height: 120,
child: ClipRRect(
borderRadius: BorderRadius.circular(100),
child: Image(
image: AssetImage('images/doctor1.jpg'),
)),
),
const SizedBox(height: 10),
Text('Ali',
style: Theme.of(context).textTheme.headlineMedium),
Text('About',
style: Theme.of(context).textTheme.bodyMedium),
const SizedBox(height: 20),
SizedBox(
child: ElevatedButton(
onPressed: () {},
child: const Text(
'Edit Profile',
style: TextStyle(
color: Color.fromARGB(255, 255, 255, 255)),
),
),
),
I have tried to use return but still not work. Or maybe is there something wrong with my future builder?
My field in the patient_information subcollection:






2
Answers
Finally! I have found an answer!
This is the future function, before that I declared all the variables as String:
I declared it in inistate since I used setState:
Then I used StreamBuilder:
All printed correctly according to my data!
If you want to display just the
namefield from the first document in thepatient_informationsubcollection, you can do:Documentation is inline in the code above.