Summary: To get a more detailed idea of what I’m trying to do, read my previous post. So briefly I’m trying to create a Firebase __session cookie on my first site (elearning.igeddit.ca) and then sharing and reading that __session cookie with my second site (technical.igeddit.ca)
So I’m using auth.onAuthStateChanged when a user signs into elearning.igeddit.ca with their email and password. I’m using onAuthStateChanged to trigger the cookie creation on log in.
//...
import Cookies from "js-cookie";
//...
async onAuthStateChangedAction(vuexContext, authUser) {
if (!authUser) {
console.log("removing session cookie")
Cookies.remove('__session')
} else {
console.log("adding session cookie")
let idToken = authUser.getIdToken();
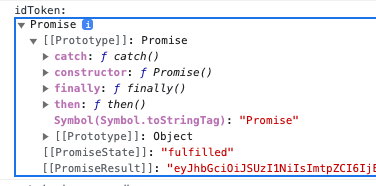
console.log("idToken: ", idToken);
Cookies.set('__session', idToken, { expires: 0.04166667 })
}
},
As you can see by the picture of the console.log, the cookie is being set – at least I’m assuming it’s being set correctly. So all seems to be good on the writing side of the __session cookie.
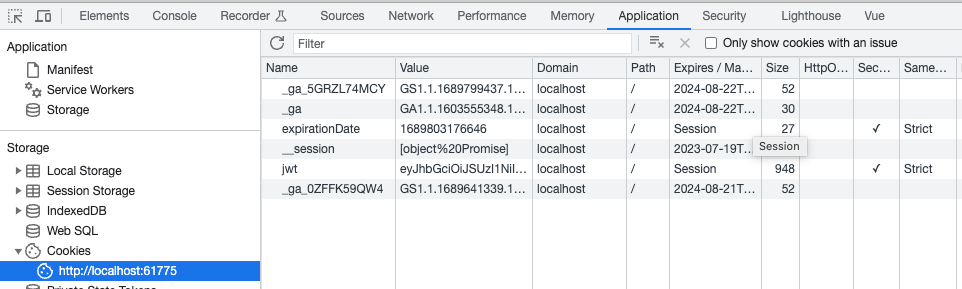
When I launch technical.igeddit.ca in localhost (I’m testing both sites in a localhost environment btw) I can see the __session cookie:
The problem I’m now having is that I still can’t read the __session cookie on technical.igeddit.ca
//...
import Cookies from "js-cookie";
//....
nuxtServerInit({ req }) {
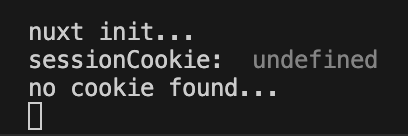
console.log("nuxt init...")
const sessionCookie = Cookies.get('__session')
console.log("sessionCookie: ", sessionCookie);
if (!sessionCookie) {
console.log("no cookie found...")
} else {
console.log("there's a session cookie...")
}
},
The logs return the following:
I’m obviously missing something. Thanks for the help.








2
Answers
Thank you to @samthecodingman for answering the first part of my question: how to create a Firebase __session cookie. His solution is what I used to write my __session cookie.
The answer to part 2: Reading the session cookie. The problem I then had was reading the __session cookie that I created at sign in at elearning.igeddit.ca with technical.igeddit.ca. Since I used
npm run generateto create the static content for my firebase hosted site,nuxtServerInit({ dispatch, commit }, { req }) {...was unable to return a value for "req".However all was not lost, follow this link and create a plugin according to this author's excellent instructions. Here's the tl;dr. Mine looked like this: in my store.js file:
The content of my 'nuxt-client-init.client.js' (the ".client." is the file name so that it only runs on the client side) plugin file looked like this:
And of course I registered my new plugin in nuxt.config.js like this:
plugins: ['~/plugins/nuxt-client-init.client.js'],And that, my friends, is how you write and read a __session cookie that can be shared between sub domains hosted on Firebase. BTW I was using Firebase v9.
Looking at the following lines:
Here, the
__sessioncookie is defined with an expiry of 1h, but the value is set toidToken– aPromise<string>that will resolve to the ID token of the user.To fix this, you need to move the set cookie logic inside of the
thenhandler of the ID token Promise.By default,
js-cookiewill set the cookie’s domain to the current domain (in your case –elearning.igeddit.ca). To make this cookie work on other subdomains, you need to provide the domain argument:To remove the cookie later, you will also need to specify the same domain parameter:
You could also specify new values for the default attributes when you import the library:
Instead of expiring the cookie in 1 hour, consider using the expiry of the token itself.