How can I create this dropdown menu for appbar user profile icon, in Flutter?
I’m using Material 3.
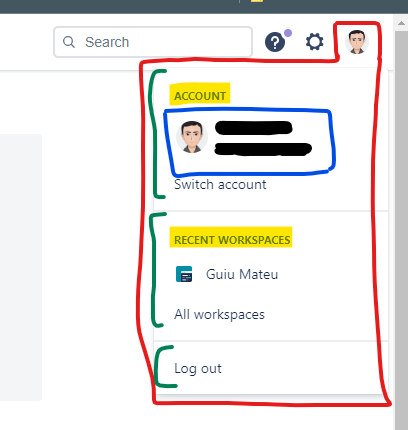
This is an example from Atlassian pages.
- Different sections (Account / Recent workspaces / etc) (green marks)
- Titles for sections (yellow marks)
- Account information not clickable (blue mark)
I tried to achieve this using MenuAnchor and MenuButtonItem classes, but I can’t create sections, dividers, and not clickable containers.
I expect to find some package to help me create this kind of dropdown menu, or who can help me to create it manually using Flutter widgets.





2
Answers
You can try and use PopMenuButton to Achieve this:
Try using this awesome package for dropdown
dropdown_button2.
It’s highly customizable as per your needs.