Problem :
I want to show List data in Text Widget. but its OverFlowing remaining array I want to show in next line.
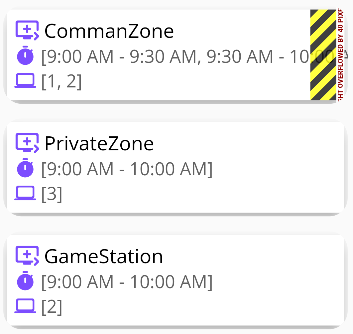
Image :
Code :
Row(
children: [
Icon(Icons.timer_rounded, color: Colors.deepPurpleAccent),
SizedBox(width: 5),
Text(
'${timeslot[index]}',
style: GoogleFonts.openSans(fontSize: detailsize, color: Colors.grey.shade700),
),
],
),
What I Tried :
If i use Expanded or Flexible its showing nothing . Image is down below.






4
Answers
Wrap the text widget with a flexible widget
Wrap your text inside Expanded widget
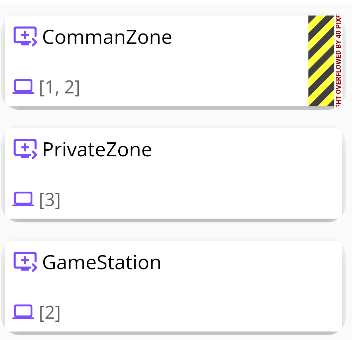
Result-
Hey i created a sample basic code depend on your defined screenshot and here the my code. And i replicate your issue. And solve using below code please match or relate your container code too..
Output of my code:
Here the code:
You must put your text in SizedBox like this