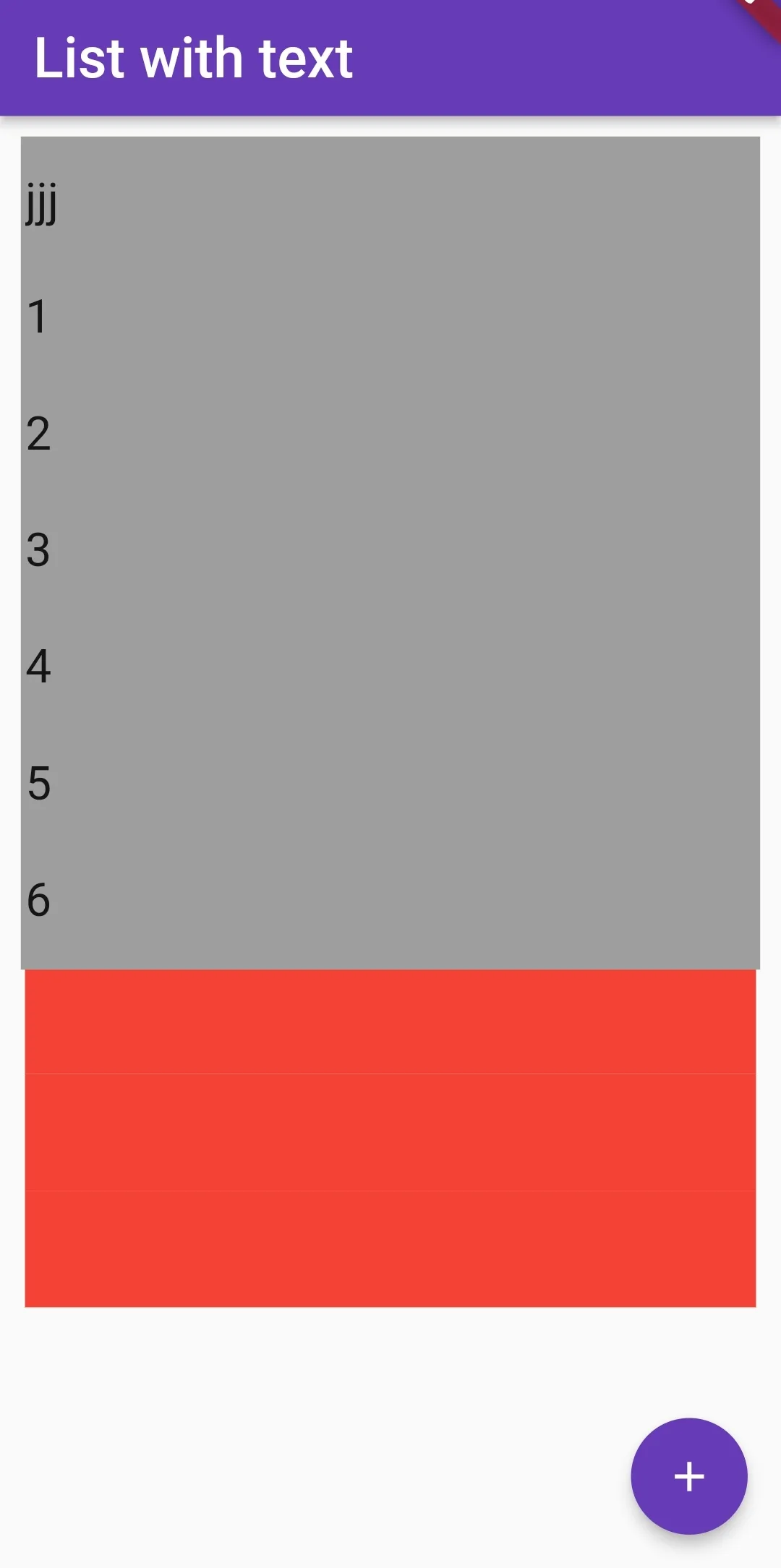
With this code the background of the ListTile is getting out of the container. I coloured it red. Where am I going wrong?
body: SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.all(10),
child: Container(
height: 400,
color: Colors.grey,
padding: const EdgeInsets.all(2),
child: ListView.builder(
itemCount: contentList.length,
prototypeItem: const ListTile(
style: ListTileStyle.list,
title: Text("jhgjhgj"),
),
itemBuilder: (context, index) {
return ListTile(
tileColor: Colors.red,
contentPadding: EdgeInsets.zero,
title: Text(contentList[index]),
);
},
))))





2
Answers
There is an open issue regarding the same that ListTile color getting out of the parent view/specified constraints when the ListTile is wrapped using the Container widget with the background color as mentioned here.
Now to fix your issue (as a workaround), you can wrap the ListTile with the Material widget as:
Online demo: https://zapp.run/edit/flutter-z31s06na31t0?entry=lib/main.dart&file=lib/main.dart
Complete answer:
Note: If anyone thinks this answer is duplicate and this question should be closed, please let me know. I’ll delete my answer 🙂
As you are using ListView.builder which provides the capability of scrolling
SingleChildScrollView might not be necessary in this case.
here is the updated code