I have a flutter app and I’m using bottom navigation bar on this app. I wrote the code of the Bottom Navigation bar, in the separate dart page than import those page , where I want to show the bottom navigation bar. There is no error. But my problem is arise that My Bottom navigation bar is not showing in any page and not working properly.
bottom navigation bar code is:
bottom_navigation_bar.dart
import 'package:flutter/material.dart';
import 'package:my_app/DewPoint.dart';
import 'package:my_app/MachineInfo.dart';
import 'package:my_app/MachinePage.dart';
import 'package:my_app/waterPage.dart';
class Nav extends StatefulWidget {
@override
State<Nav> createState() {
return _NavState();
}
}
class _NavState extends State<Nav> {
int myCurrentIndex = 0;
// List Pages = const[
// MachineStatus(),
// WaterGenerate(),
// // DewPoint(),
// // MachineInfo(),
// ];
List pages = const [
MachineStatusPage(),
waterPage(),
DewPoint(),
MachineInfo(),
// MachinePage(),
// WaterPage(),
// DewPoint(),
// MachineInfo(),
];
// void onClicked(int index) {
// setState(() {
// myCurrentIndex = index;
// });
// }
@override
Widget build(BuildContext context) {
// Widget activePage = const MachineStatusPage();
// if (_selectedPageIndex == 1){
// activePage = WaterGenaratePage();
// }
return Scaffold(
bottomNavigationBar:
Container(
margin: EdgeInsets.symmetric(horizontal: 20, vertical: 40,),
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.black,
blurRadius: 25,
),
]
),
child: BottomNavigationBar(
backgroundColor: Colors.white,
selectedItemColor: Colors.amber,
unselectedItemColor: Colors.black,
currentIndex: myCurrentIndex,
onTap: (index) {
setState(() {
myCurrentIndex = index;
});
},
items: const <BottomNavigationBarItem> [
BottomNavigationBarItem(
icon: Icon(Icons.power),
label: 'Status',
),
BottomNavigationBarItem(
icon: Icon(Icons.water),
label: 'Water',
),
BottomNavigationBarItem(
icon: Icon(Icons.dew_point),
label: 'Dew Point',
),
BottomNavigationBarItem(
icon: Icon(Icons.info),
label: 'Chassis Info',
),
],),
),
body: pages[myCurrentIndex],
// activePage,
);
}
}
than I import those page like: MachinePage, WaterPage, MachineInfo, DewPoint . Here I give only MachinePage’s code for an example.
The code of the MachinePage is:
MachinePage.dart
import 'package:firebase_database/firebase_database.dart';
import 'package:firebase_database/ui/firebase_animated_list.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:my_app/bottom_navigation_bar.dart';
import 'package:my_app/waterPage.dart';
import 'CompPage.dart';
import 'DewPoint.dart';
import 'MachineInfo.dart';
import 'main.dart';
class MachineStatusPage extends StatelessWidget {
const MachineStatusPage({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Nav(),
);
}
}
class MachinePage extends StatefulWidget {
// const MachinePage({super.key});
var machine;
var nickname;
MachinePage({Key? mykey, this.machine, this.nickname}) : super(key: mykey);
@override
State<MachinePage> createState() {
return _MachinePageState();
}
}
class _MachinePageState extends State<MachinePage> {
var Version;
var Comp;
var Comp_Status;
var arh;
var adp;
var temp;
var status;
var machine_id;
bool loading = false;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color.fromARGB(220, 50, 99, 125),
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text('Machine Status'),
actions: <Widget>[
IconButton(
icon: Icon(
Icons.logout,
color: Colors.white,
),
onPressed: () {
Navigator.pushReplacement(
context,
MaterialPageRoute(
builder: (context) => MyHomePage(title: 'Flutter Demo Home Page',))
);
},
)
]
),
// bottomNavigationBar: Nav(),
body: Column(
children: [
Container(
child: Center(
child: Column(
children: [
SizedBox(height: 40,),
Text("Machine Id : ${widget.machine}", style: TextStyle(fontSize: 20, fontWeight: FontWeight.w700,color: Colors.white, )),
SizedBox(height: 10,),
Text("Nick Name : ${widget.nickname}", style: TextStyle(fontSize: 20, fontWeight: FontWeight.w700,color: Colors.white,)),
// Image(image: new AssetImage("assets/images/mstatus.png")),
SizedBox(height: 80,),
ElevatedButton(
onPressed: () {},
child: Text('ON', style: TextStyle(color: Colors.white, fontSize: 20,)),
style: ElevatedButton.styleFrom(
shape: CircleBorder(),
padding: EdgeInsets.all(80),
backgroundColor: Colors.blue, // <-- Button color
foregroundColor: Colors.red, // <-- Splash color
),
),
],
// ),
),
),
),
// Nav(),
],
),
// bottomNavigationBar: Nav(),
// ),
// ),
);
}
}
In MachinePage.dart , I declare the class of the bottom_nav_bar.dart.
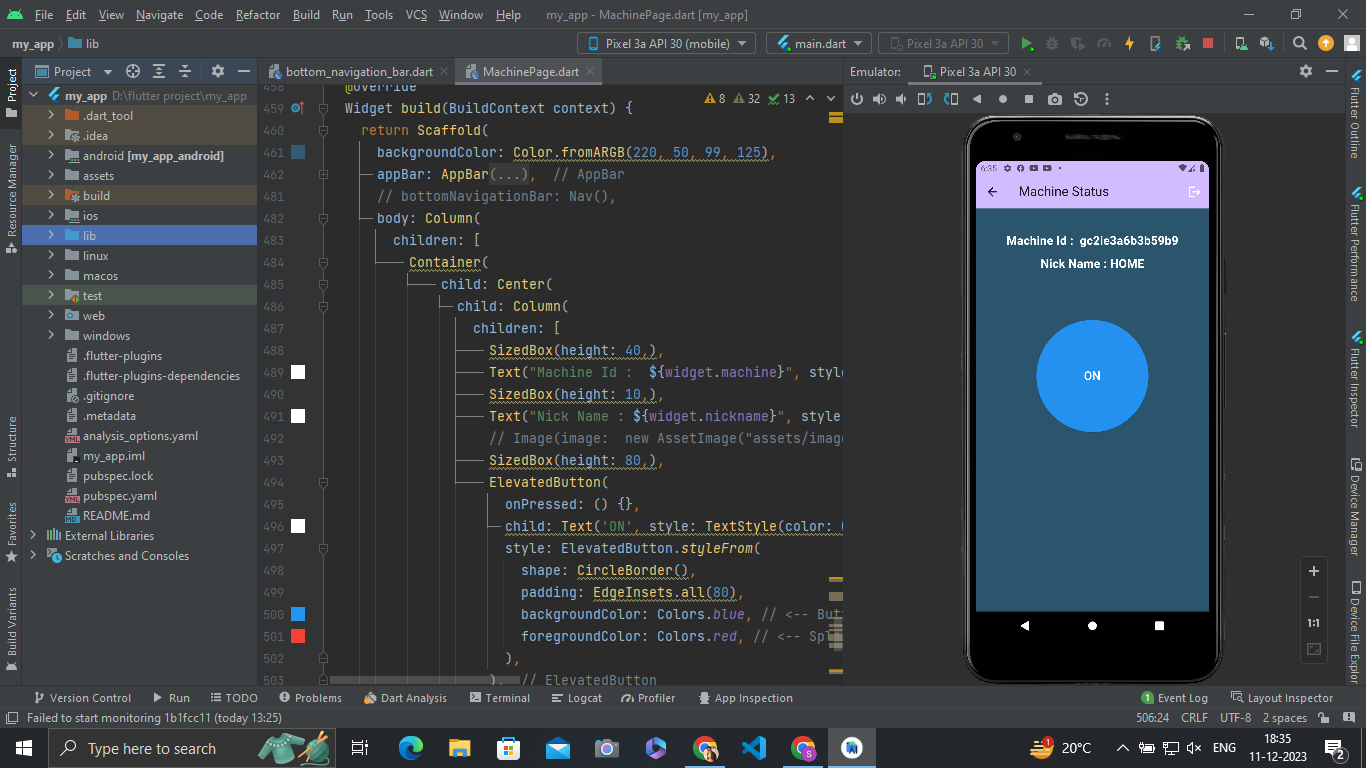
but the bottom navigation bar is not visible and not worked properly . How I fix it.





2
Answers
image here
Is working!
The provided code executed successfully. Please review your log .
Here is the working code. Try to run it in https://dartpad.dev/