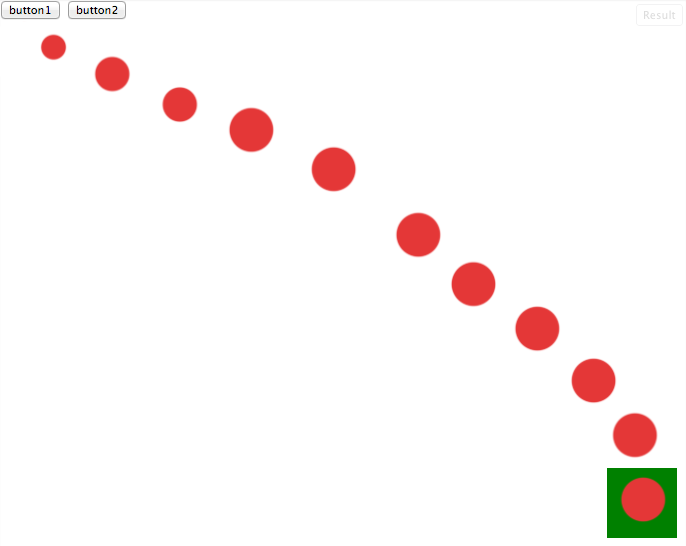
I want to implement the following animation in Flutter. I would appreciate the resources from you all.
Reference: 8 ball pool game coins animation.
ANIMATION:
Here is another example in a Lottie Animation:
https://lottiefiles.com/animations/coin-collect-GMznH8RzOB
I tried searching around without taking any help from vfx artist.





2
Answers
I did it🤓. Try and customize it yourself.
I had a previous work like this. I hope you’ll get some hints and try to customize it yourself.