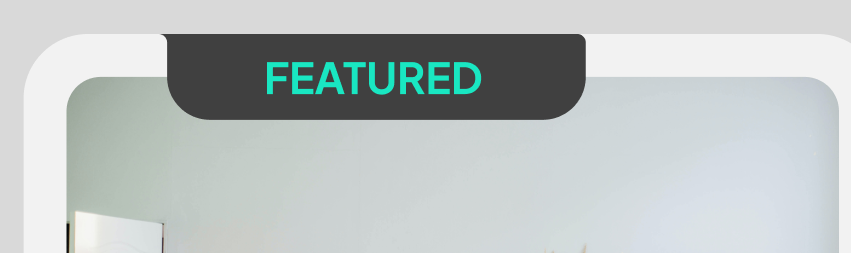
I’m working on a Flutter project and I need to create a custom shape that looks like the one shown below:
I’ve attempted to use fluttershapemaker, but I couldn’t quite achieve the exact shape I need.
I’ve heard about the CustomPainter widget in Flutter, but I’m not familiar with it. Can someone provide guidance on how to create this specific shape using CustomPainter or suggest alternative approaches to achieve it?
Any help or suggestions would be greatly appreciated. Thank you in advance!





2
Answers
You can achieve this by simply using a
Containerand set the border radius from decoration. Kindly adjust the values for the Radius based on your requirements.You can draw that with a
CustomPainter:Working example on DartPad.