this is my code and i want to create a textfield widget at runtime but i have some problems .
- i can’t use int.parse(controller.text)
2 . when i create the textfields by using manual number i used in for loop, when i write a number in one of them the others get the same value but it is not what i want .
3 . and i am confuse how should i save them in repository i would be thankful if you guys help me .
for(int i = 0 ; i < num.parse(setController.text) ; i++)
ItemTextField(controller: eSetController, themeData: themeData),
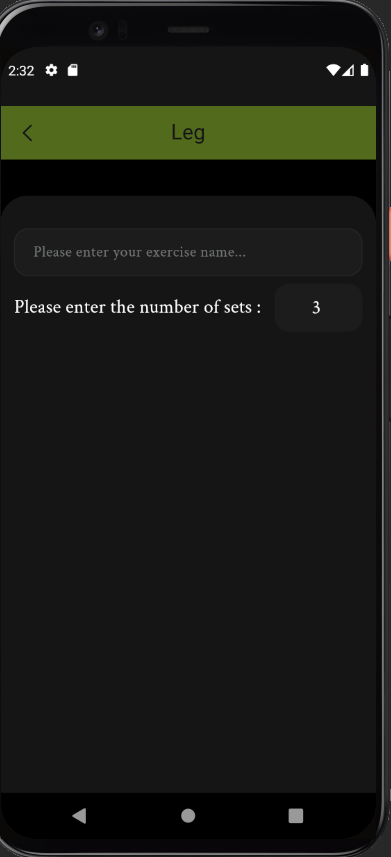
and there are some images i attached here to explain my question better
i want to get sets number and then create textfield exp if the sets number is 3 i want 3 textfield
and i want to save them in repository to make it editable .





2
Answers
First understand you are using
eSetControllercontroller for all the text fields which is causing issue of same value on every field.The solution is create a list of object / Map with length exact number you entered
setControllercontroller e.g number is 2 then list should look likeNow you will iterate the list and create 2 fields and in
onChangemethod pass the value in the correct index of list controller this is how you will get unique values for each field.Try this: