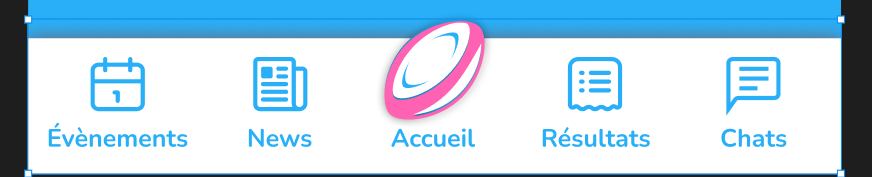
I would like to create a custom bottom navigation bar, similar to the one shown in the following screenshot:
Could you please provide guidance on how to achieve this? I am interested in customizing the appearance and functionality of the bottom navigation bar in my application. Any tips, code snippets, or recommended resources would be greatly appreciated.
Thank you in advance for your assistance!





2
Answers
There are many ways to build Bottom navigation bar in flutter, First let me list down some flutter packages that I have used for bottom navigations
1- animated_bottom_navigation_bar: ^1.2.0 (provides a lot of customisation P.S I love this one)
2- circular_bottom_navigation: ^2.3.0
3- bottom_navigation_view: ^0.3.0
4- curved_navigation_bar: ^1.0.3 (I have used this one recently, I provides beautiful curved animation, have customised it code to achieve shadows and other stuff)
Before using any package for bottom navigation always review other packages as well.
Now if don’t want to use any package bellow is the code snippet to build button navigation bar in flutter
there is property named buttomNavigationBar in Sraffold!
I would recommend you to use NavigationBar which is the version that follows the recommendations of Material 3. In this case you should modify certain things to specifically achieve that aspect you could modify: splashColor, hoverColor and indicatorColor.
You could use a
StatefullWidgetto modify or perform some animation, be it resize, rotate or whatever you need: to do this you should basically update the selectedIndex throughsetStateand in combination with some AnimatedFoo widget to achieve a nice effect.If your requirements are very specific you can always build the button bar with a simple Row and customize it the way you want.