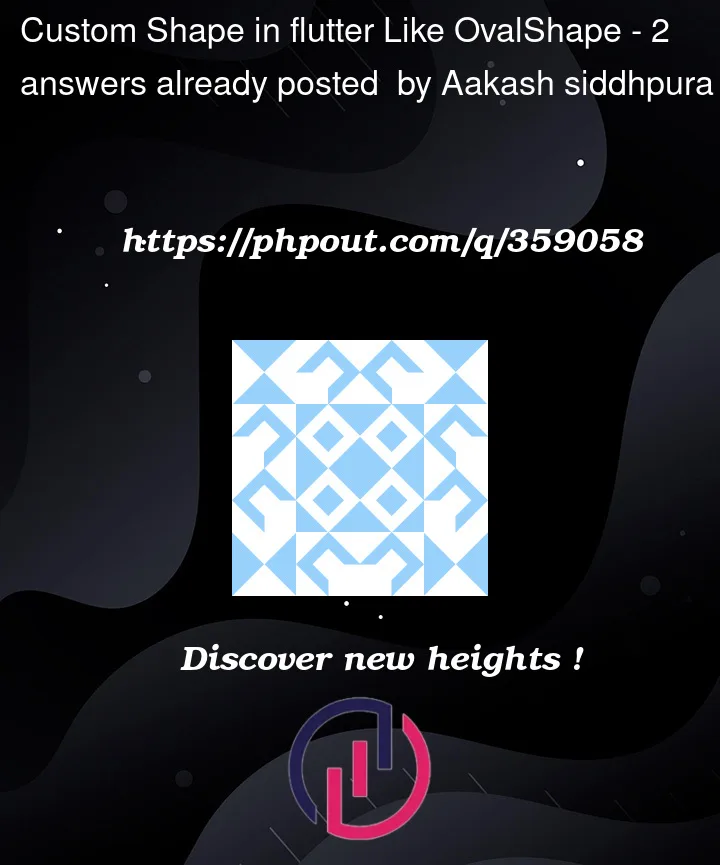
I’m working on a Flutter project and I need to create a custom shape that looks like the one shown below:
I’ve attempted to use CustomShapeClipper, but I couldn’t quite achieve the exact shape I need.
I’ve heard about the CustomPainter widget in Flutter, but I’m not familiar with it. Can someone provide guidance on how to create this specific shape using CustomPainter or suggest alternative approaches to achieve it?
Any help or suggestions would be greatly appreciated. Thank you in advance!






2
Answers
The simple way to achieve oval shape you can use
ShapeDecorationin container and set theshapetoStadiumBorderlike below:Code:
using Flutter Shape Maker you can create CustomPainter code from any svg.
go to the website on the top left there is a button named
Svg to customPaintpaste your svg code there or browse your svg file and it will generate the code for you use it in your project.