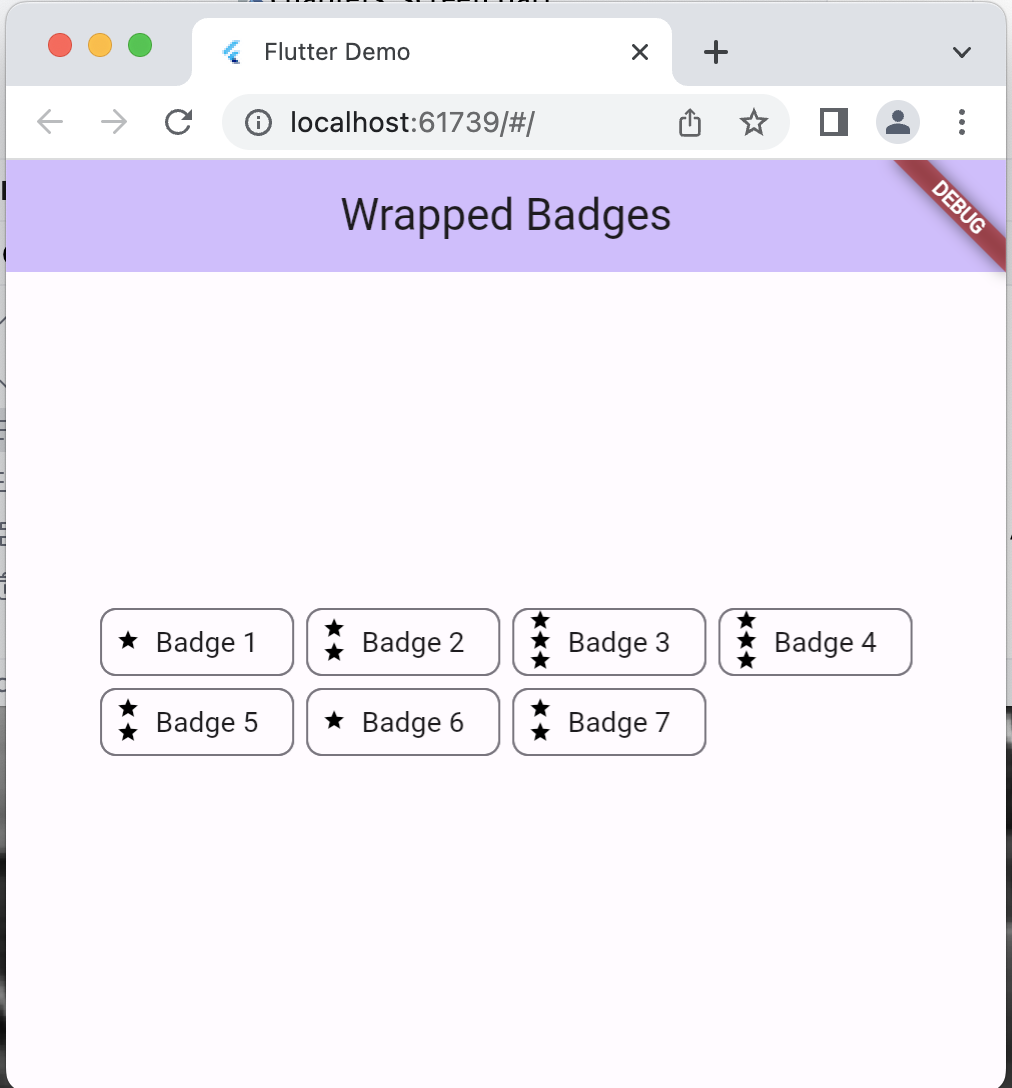
I am developing a widget for "Badges" for my app and have discovered that it lays out as intended on some platforms but not on others. For example, here is a screen shot for Chrome where the badge layout is what I want:
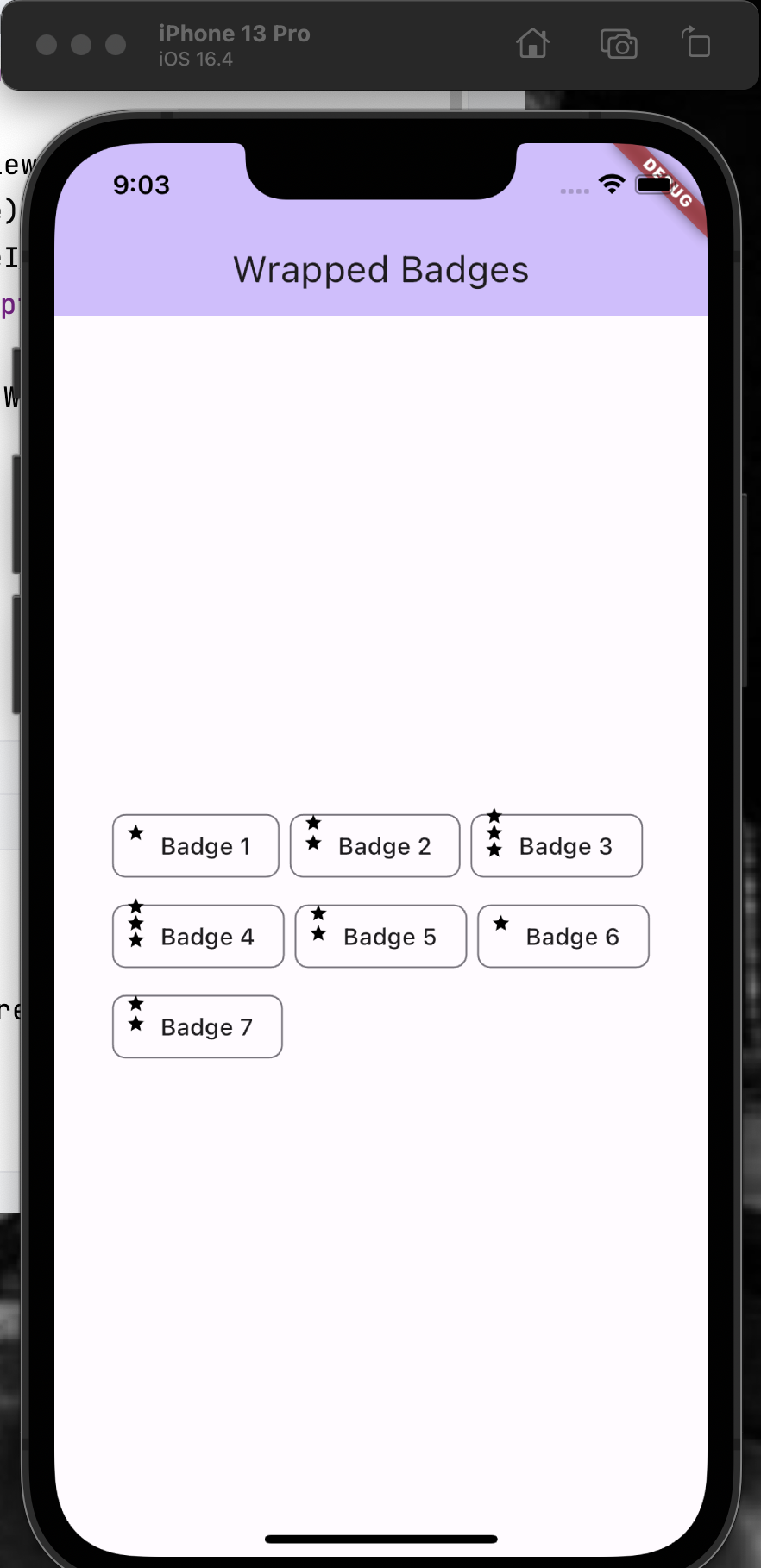
But the layout is not correct in the iOS simulator:
As you can see, the stars are no longer aligned within the Chip and the spacing between "rows" has increased.
I have created a simple Flutter app which you can use to reproduce this problem. The README provides more details on the issue:
https://github.com/philipmjohnson/fluttermonarchlayout
Any suggestions on how to proceed with this issue would be highly appreciated!






2
Answers
I received a few suggestions and have summarized the approaches and the solution I decided upon here:
https://github.com/philipmjohnson/fluttermonarchlayout/tree/main#solutions
The label parameter in the Chip widget accepts a Widget. You can wrap your Text widget with a Row and place the dots before your Text.
Example: