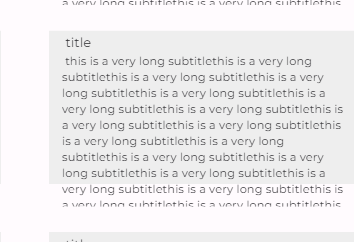
I want the subtitle of my ListTile to be hidden when it reaches the end of list tile.
What i Get:
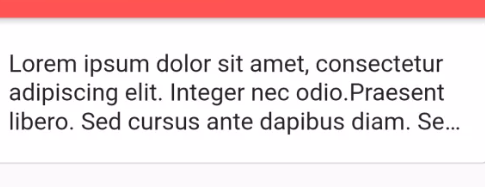
What I want:
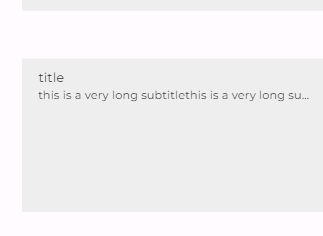
If i give overflow:TextOverflow.ellipsis to the Text Widget i get this:
Code:
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
const HomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: GridView.builder(
itemCount: 19,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 2,
mainAxisSpacing: 60,
crossAxisSpacing: 60),
itemBuilder: (context, index) {
return ListTile(
title: Text(
" title ",
),
subtitle: Text(
" this is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitlethis is a very long subtitle",
overflow: TextOverflow.ellipsis,
),
tileColor: Colors.grey[200],
);
},
),
);
}
}







2
Answers
can you try maxline property in text
use "maxLines" to give the number of lines for text.
Like this :