import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
backgroundColor: Colors.deepPurple,
body: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
colors: [Colors.deepPurple, Colors.purple],
begin: Alignment.topLeft,
end: Alignment.bottomRight),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Image.asset(
'assets/images/quiz-logo.png',
height: 400,
fit: BoxFit.fill,
),
const Text(
"Learn Flutter the fun way!",
style: TextStyle(fontSize: 30, color: Colors.white),
),
]),
),
),
),
);
}
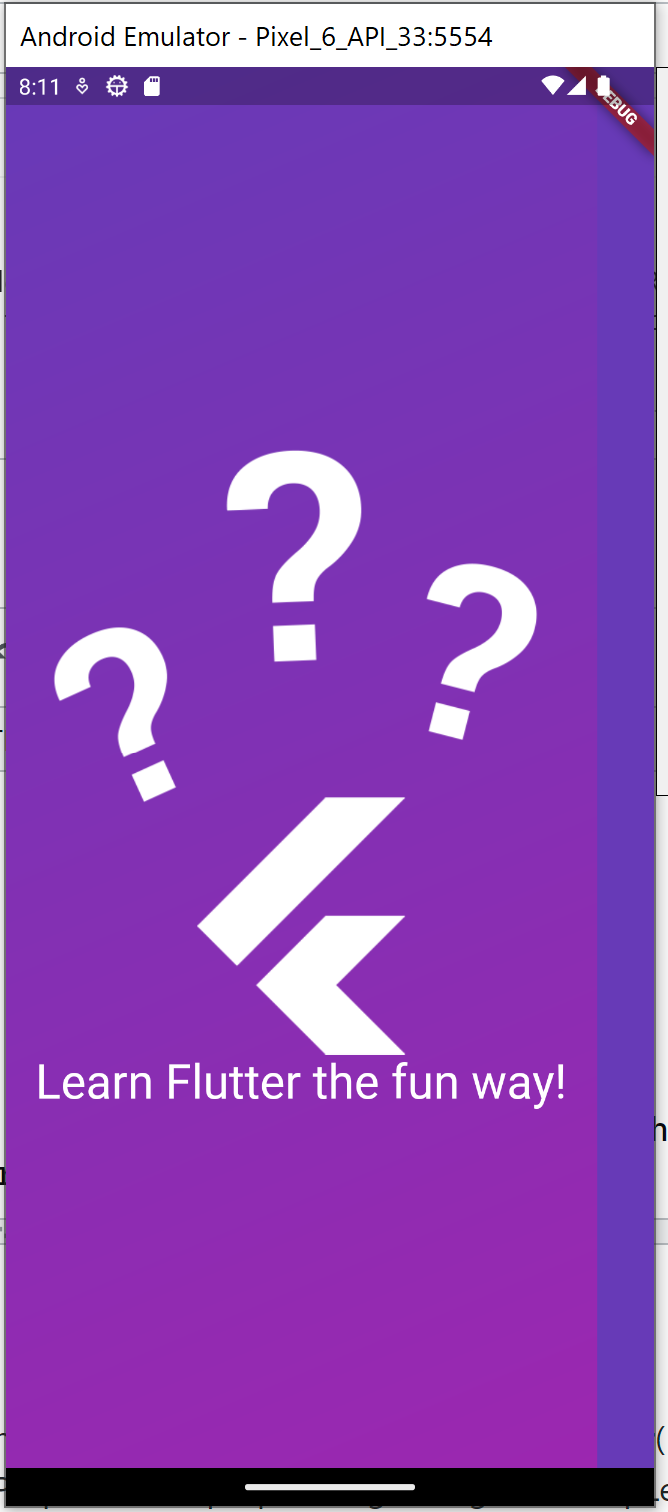
I was trying to add an image to the screen in flutter. However when i change the height of image below 500, i get an empty space on the right side with a different color.





2
Answers
When you change your image to the height of 400, it’s been resized to maintain proportion, so its width is also being reduced.
Make your main container full width, and it’s contents centered.
May also help putting your Column cross axis centered.
Flutter layout golden rules
There are couple of ways to get full width as Dainel Possamai included
width: double.infinityon container will solve the issue.Also you can do
Or
Find more about layout/constraints.