I want to achieve the functionality along with animation of reorderableListView Widget when it is dragged and dropped but instead of dragging how could it be done explicitly by a button click?
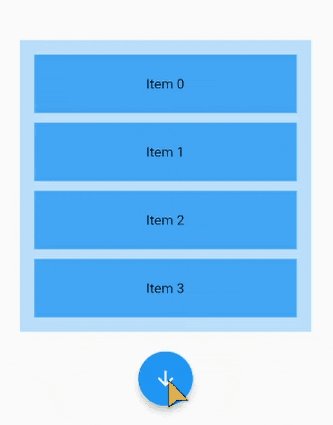
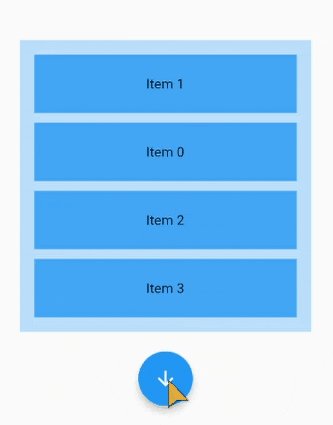
Expected Output : –
This is what I have done , remove the desired item and added a new item on that index.
Code : –
import 'package:flutter/material.dart';
void main() => runApp(const ReorderableApp());
class ReorderableApp extends StatelessWidget {
const ReorderableApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('ReorderableListView Sample')),
body: const ReorderableExample(),
),
);
}
}
class ReorderableExample extends StatefulWidget {
const ReorderableExample({super.key});
@override
State<ReorderableExample> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<ReorderableExample> {
final List<int> _items = List<int>.generate(4, (int index) => index);
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 300,
width: 300,
color: Colors.blue[100],
padding: const EdgeInsets.all(10),
child: Center(
child: ReorderableListView(
children: <Widget>[
for (int index = 0; index < _items.length; index += 1)
Container(
key: Key('$index'),
height: 60,
margin: const EdgeInsets.all(5),
color: Colors.blue[400],
alignment: Alignment.center,
child: Text('Item ${_items[index]}'),
),
],
onReorder: (int oldIndex, int newIndex) {},
),
),
),
const SizedBox(
height: 20,
),
FloatingActionButton(
onPressed: () {
setState(() {
final int item = _items.removeAt(0);
_items.insert(1, item);
});
},
child: const Icon(Icons.arrow_downward_sharp),
),
],
),
);
}
}
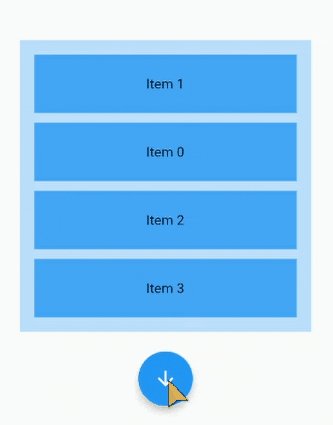
Actual Output : –






3
Answers
If you don’t mind not having the animation, I would use a normal
ListView:Note though that this won’t be an optimal solution for many children.
You can use the great_list_view package.
An example of using this package:
You should create reorder method like this:
Then assign it to
onReorderparameter in yourReorderListViewlike thatThis is an article about
ReorderableListView