I am using Alert Dialog in my Flutter application it was working fine.
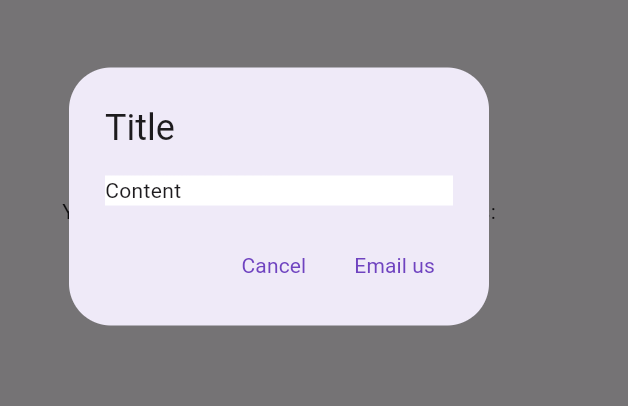
But after upgrading the flutter version to 3.16.0 the backgroundColor property of AlertDialog is not working as expected.
void _showDialog() {
BuildContext? dialogContext;
// set up the buttons
Widget cancelButton = TextButton(
child: const Text("Cancel"),
onPressed: () {
if (dialogContext != null) {
Navigator.of(dialogContext!).pop();
}
},
);
Widget emailButton = TextButton(
child: const Text("Email us"),
onPressed: () {},
);
// set up the AlertDialog
AlertDialog alert = AlertDialog(
backgroundColor: Colors.white,
title: const Text("Title"),
content: Container(
color: Colors.white,
child: const Text('Content'),
),
actions: [
cancelButton,
emailButton,
],
);
// show the dialog
showDialog(
context: context,
builder: (context) {
dialogContext = context;
return alert;
},
);
}





2
Answers
you can change it using
surfaceTintColorproperty like this:I assume what you expect is the whole app to look just like before you upgrade to Flutter 3.16, which mean you should opt out of Material 3 (which is enabled by default since Flutter 3.16). You can do this specifying
useMaterial3: falsein yourMaterialApptheme, for example like this:Read more about the changes here: https://medium.com/flutter/whats-new-in-flutter-3-16-dba6cb1015d1