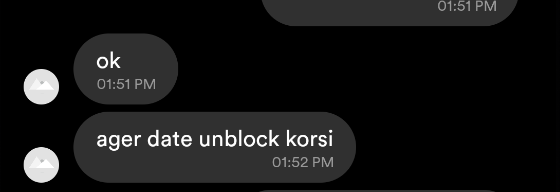
I am designing a chat UI. As it is a chat so message body can be any length. Wrapping with a Container to give a nice circular design. below my code of my current design.
Flexible(
child: Container(
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(20)),
color: AppColors.chatMessageBg),
margin: const EdgeInsets.only(top: 8, right: 100),
padding: const EdgeInsets.only(
left: 16, right: 16, top: 8, bottom: 8),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
messageBodyView(index, item),
timeView(item)
],
))),
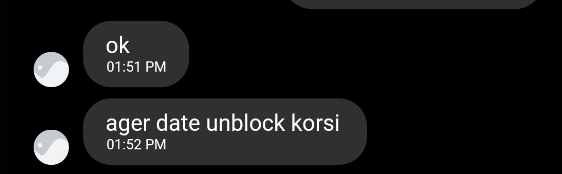
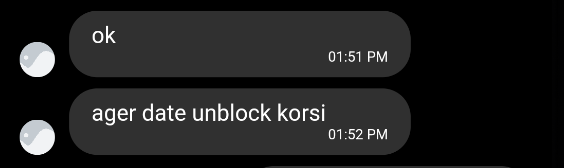
What I want is the Time text on the right side.
I tried with Align widget, then this happened
What I want to achieve
I hope you all understand my problem.







2
Answers
Use a stack instead of a column, a row with min size and very important to remove the align from the time field, instead, wrap it with positioned with bottom and right both set to 0. Also, use an align for your container, instead of the margins to push it to the left (or the right).
Here’s the code:
Use constraints in Container.