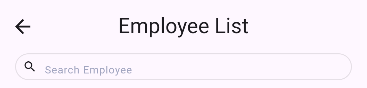
I am trying to create a search bar in my app which includes a hint text in it. However my output of it looks weird where the hint text is not align to the center vertically on the SearchBar. The img and block below is my output and my code:
SearchBar(
hintText: 'Search Employee',
hintStyle: MaterialStateProperty.all(const TextStyle(color: Color(0xFFA1A5C0), fontSize: 11)),
constraints: const BoxConstraints(minHeight: 28),
leading: const Icon(Icons.search, size: 15),
elevation: const MaterialStatePropertyAll(0),
side: MaterialStateProperty.all(const BorderSide(color: Color.fromRGBO(1, 1, 1, 0.1))),
shape: MaterialStateProperty.all(RoundedRectangleBorder(borderRadius: BorderRadius.circular(40))),
)





2
Answers
You should use custom control like this one :
Benefits of using something like this are:
This was known bug and flutter team fixed this, but it takes time to merge into stable channel, so you can use
TextFieldinstead like this: