I’ve upgraded to new flutter version(3.19) and on tablets I am unable to make the bottomModalSheet be 100% wide. I’ve tried adding BoxConstrain to width to be double.infinity as well as adding Expanded as child in bottomModalSheet.
Here is my code for it:
showModalBottomSheet<void>(
backgroundColor: Colors.yellow,
context: context,
builder: (BuildContext context) {
return Container(
constraints: const BoxConstraints(
minWidth: double.infinity,
minHeight: double.infinity,
),
width: MediaQuery.of(context).size.width,
height:MediaQuery.of(context).size.height,
//color: Colors.amber,
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
const Text('Modal BottomSheet'),
ElevatedButton(
child: const Text('Close BottomSheet'),
onPressed: () => Navigator.pop(context),
),
],
),
),
);
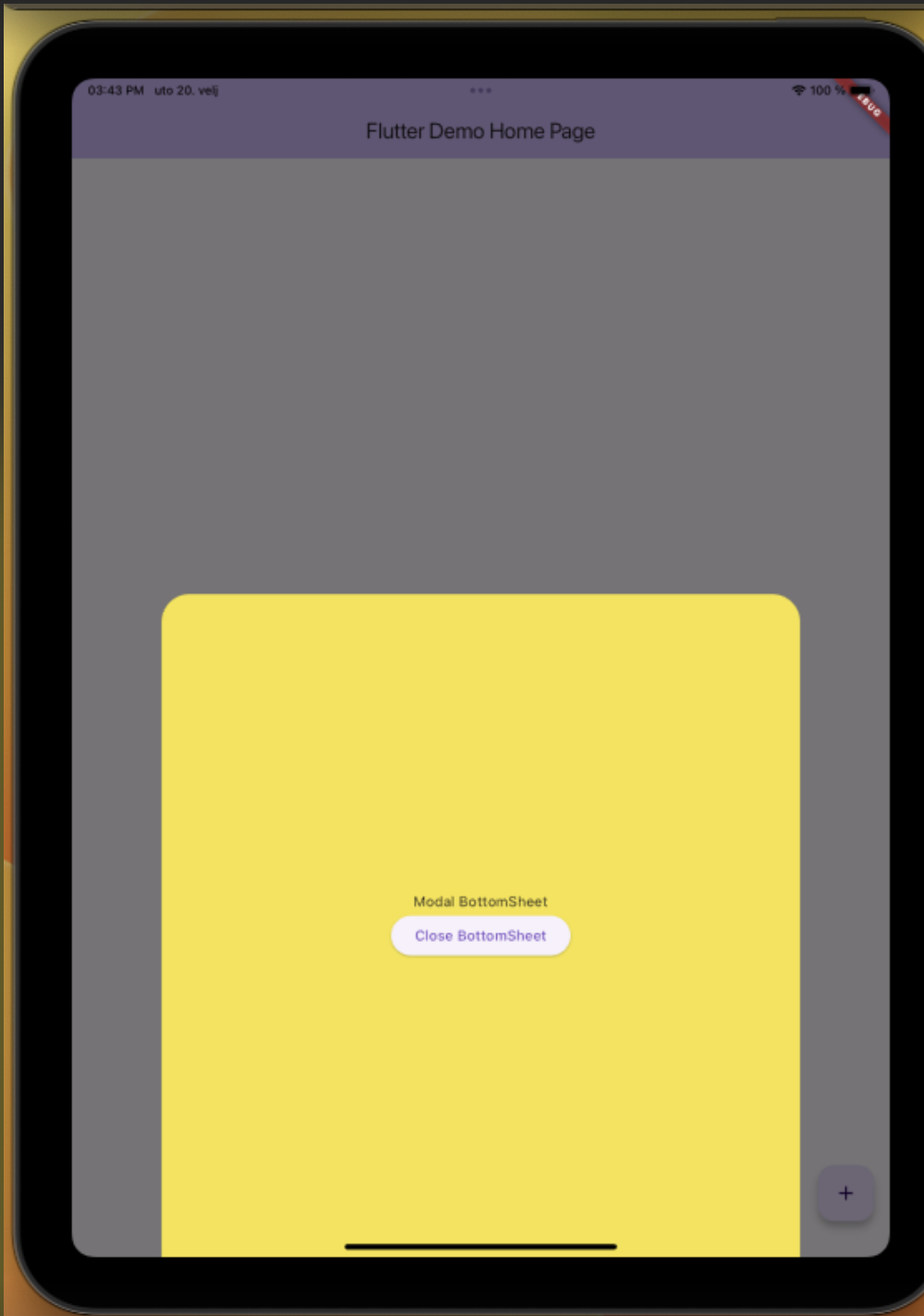
Here is the modal, I need to make it 100% of the table width

 Question posted in
Question posted in 


2
Answers
Add constraints to modalBottomSheet
In Material 3, the bottom sheet width is limited to 640dp by default.
From the documentation of
constraints:To remove this max width constraint, pass
BoxConstraints.expand()as the argument to theconstraintsparameter:Or you can set custom maximum/minimum of width & height with the unnamed constructor: