The aim is to create a vertical padding for the BottomNavigationBarItem which encompasses both the label and icon. Currently, when I add the Padding, it creates padding for the entire bottomNavigationBar and I require it like the picture present below.
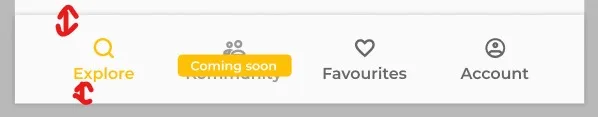
Aim:
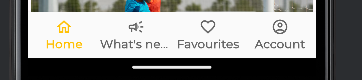
The current output looks like this with 0 Padding:
Here is the code that is with 0 padding on the child:
Widget bottomNavigationBar() {
return SizedBox(
height: 65,// <---- This needs to be dynamic and not hard coded per se
child: Container(
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Color(0x40000000), // 000000 with 28% opacity
spreadRadius: 0,
blurRadius: 4,
offset: Offset(0, 0), // changes position of shadow
),
],
),
child: BottomNavigationBar(
selectedItemColor: Color(0xFFffc107),
unselectedItemColor: Color(0xFF666666),
showSelectedLabels: true,
selectedFontSize: 16,
selectedLabelStyle: TextStyle(
color: Color(0xFFFFC107),
fontFamily: 'Montserrat',
fontWeight: FontWeight.w600,
),
unselectedLabelStyle: TextStyle(
color: Color(0xFF666666),
fontFamily: 'Montserrat',
fontWeight: FontWeight.w600,
),
unselectedFontSize: 16,
showUnselectedLabels: true,
type: BottomNavigationBarType.fixed,
currentIndex: _currentIndex,
onTap: _onItemTapped,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home_outlined),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.campaign_outlined),
label: 'What's new?',
),
BottomNavigationBarItem(
icon: Icon(Icons.favorite_border),
label: 'Favourites',
),
BottomNavigationBarItem(
icon: Icon(Icons.account_circle_outlined),
label: 'Account',
),
],
backgroundColor: Color(0xFFFAFAFA),
),
),
);
}
Edit: Updated the code as it needed Shadow and added it in Sizedbox as per the suggestions below in the post. Added comments too for the height which is hard coded.

 Question posted in
Question posted in 



2
Answers
Instead of using the label, use amColumn as an icon or Padding for icon only. This is Widget type, not icon.
update your widget like below –
Output: