I have question – I want to create bottomNavigationBar but in some custom way.
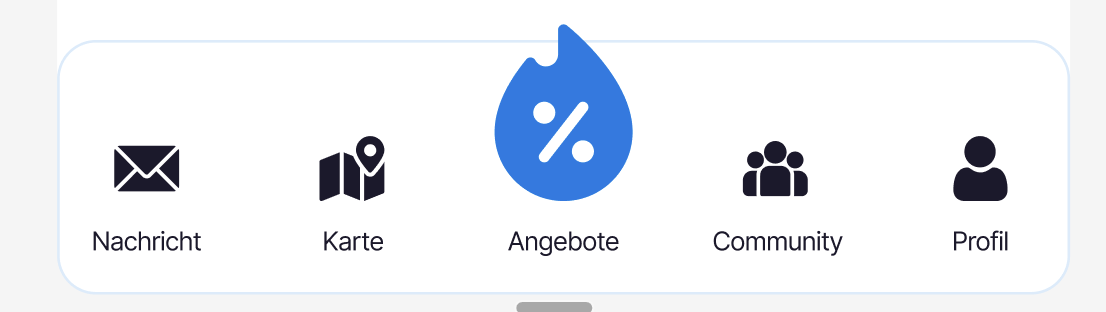
Please take a look on this image:
Im begginer so sorry for a question if its a stupid question/
I try to align every item to the bottom but now I don’t have any idea how to do it…
import 'package:flutter/material.dart';
import 'package:flutter_svg/svg.dart';
import 'package:streeti/static/static_colors.dart';
class CustomBottomNavigationBar extends StatefulWidget {
const CustomBottomNavigationBar({super.key});
@override
State<CustomBottomNavigationBar> createState() =>
_CustomBottomNavigationBarState();
}
class _CustomBottomNavigationBarState extends State<CustomBottomNavigationBar> {
@override
Widget build(BuildContext context) {
return Container(
height: 108,
width: double.infinity,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(15),
topRight: Radius.circular(15),
),
border: Border.all(
color: AppColors.blueColor,
),
),
child: BottomNavigationBar(
showUnselectedLabels: true,
selectedFontSize: 10,
unselectedLabelStyle:
const TextStyle(color: Colors.black, fontSize: 10),
backgroundColor: Colors.transparent,
fixedColor: Colors.black,
unselectedItemColor: Colors.black,
items: [
BottomNavigationBarItem(
icon: Padding(
padding: EdgeInsets.only(bottom: 5),
child: SvgPicture.asset('lib/assets/images/email2.svg'),
),
label: 'Nachricht',
),
BottomNavigationBarItem(
icon: Padding(
padding: EdgeInsets.only(bottom: 5),
child: SvgPicture.asset('lib/assets/images/map.svg'),
),
label: 'Karte',
),
BottomNavigationBarItem(
icon: Padding(
padding: EdgeInsets.only(bottom: 5),
child: SvgPicture.asset('lib/assets/images/hot.svg'),
),
label: 'Angebote',
),
BottomNavigationBarItem(
icon: Padding(
padding: EdgeInsets.only(bottom: 5),
child: SvgPicture.asset('lib/assets/images/community.svg'),
),
label: 'Community',
),
BottomNavigationBarItem(
icon: Padding(
padding: EdgeInsets.only(bottom: 10),
child: SvgPicture.asset('lib/assets/images/profil.svg'),
),
label: 'Profil',
),
],
),
);
}
}
To adjust the Container so that the middle icon shows slightly above the Container as I understand it, should I use Stack()?






2
Answers
Sometimes the predefined widgets are limited, like the
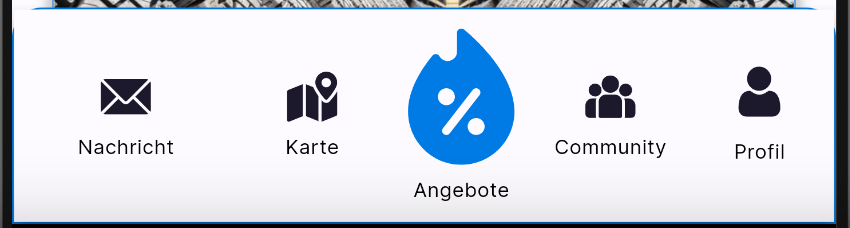
BottomNavigationBar, but you are using Flutter, so you can customize and create your own Widgets 😀 .I created an example for you, I’m using
IndexedStackto control the view pages, and a simpleContainerandStackto create the navigation bottom bar (you can extract this in your own widget).Results:
Code:
Also, try with NavigationBar wich has replaced BottomNavigationBar in Flutter 3.16 to see if there are more properties that you might find usable.
https://api.flutter.dev/flutter/material/NavigationBar-class.html