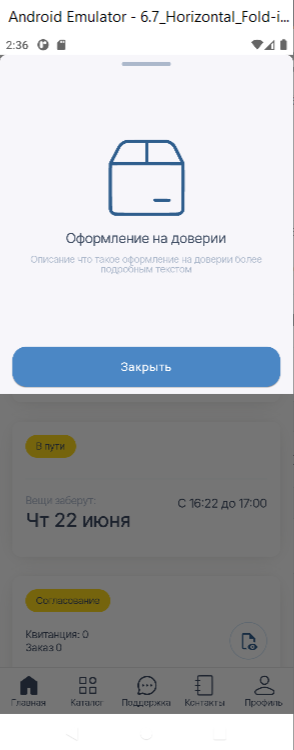
On a phone with a diagonal of 6.7 the bottom sheet is shown starting from the middle of the screen, although on more "normal" screens, the bottom sheet is shown starting from the bottom of the screen as it should be
all widgets in the application are shown this way
void _showRegistrationTrustInfo(BuildContext context) {
showModalBottomSheet(
isScrollControlled: true,
context: context,
useSafeArea: true,
constraints: BoxConstraints(
maxHeight: MediaQuery.of(context).size.height * 334 / 668,
),
builder: (context) {
return BottomSheetBody(children: [
const Expanded(child: RegistrationForTrustInfo()),
const SizedBox(
height: 20,
),
Row(
children: [
Expanded(
child: ElevatedButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text('Закрыть')),
)
],
)
]);
});
}
BottomSheetBody
class BottomSheetBody extends StatelessWidget {
const BottomSheetBody({super.key, required this.children});
final List<Widget> children;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 16, vertical: 9),
child: Column(
mainAxisSize: MainAxisSize.max,
children: <Widget>[
const TopLine(),
const SizedBox(
height: 20,
),
...children
],
),
);
}
}





2
Answers
Try removing the
isScrollControlledanduseSafeAreaproperties from theshowModalBottomSheet. When you setisScrollControlledto true, the bottom sheet’s height can be larger than the screen’s height.I think that this fixed size is this limiting your component height:
A modal is not supposed to cover the full screen, but just a part of it, usually somewhere in the center.
Placing a modal covering the whole screen, removes the need of using that specific widget.
Instead of using a Modal, you can just use an Expandable Widget to cover the whole screen or a Scaffold.