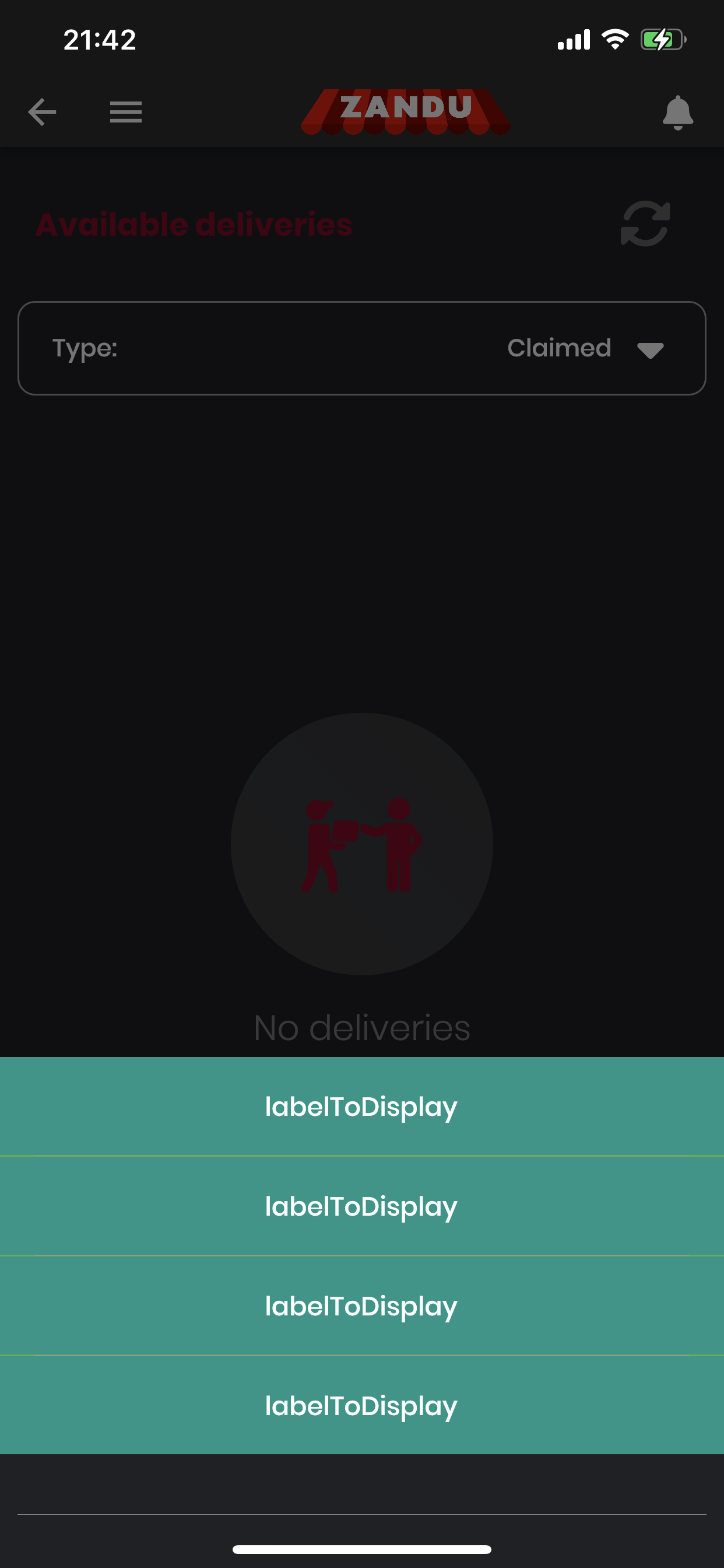
Hello I am getting this on iOS only. Anyone having the same issues?
The space at the last item in the listview has an added weird space of about 50 pixel that is coming from the SDK. Not sure how to fix it. It only shows up on iOS.
Has anyone encountered this bug before? I am not sure how to fix this. Thanks.
showModalBottomSheet(//linked resource LR_000025
context: context,
backgroundColor: Colors.transparent,
builder: (context) {
return WillPopScope(
child: Container(
child: Container(
decoration: BoxDecoration(
color: Theme.of(context).colorScheme.background,
borderRadius: BorderRadius.only(
topLeft: const Radius.circular(20),
topRight: const Radius.circular(20),
),
),
child: SingleChildScrollView(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
ListView.separated(
//key: listViewKey,
//controller: _listviewController,
scrollDirection: Axis.vertical,
shrinkWrap: true,
primary: false,
itemCount: DeliveryTypes.values.length,
separatorBuilder: (context, index) {
return Container(
padding: EdgeInsets.fromLTRB(20, 0, 20, 0),
child: Divider(height: 1),
);
},
itemBuilder: (context, index) {
return Container(
child: ListTile(
title: Center(
child: Text(
'labelToDisplay',
style: TextStyle(
fontSize: 15,
),
),
),
onTap: () {
//turn the flag off
widget.appStore.modalWasDismissed();
//dismiss the dialog
Navigator.of(context).pop();
//update the status to display
_deliveryTypeToDisplayChanged(DeliveryTypes.values.elementAt(index));
setState(() {
//update UI
});
}
),
);
},
),
//seperator
Container(
padding: EdgeInsets.fromLTRB(10, 0, 10, 0),
child: Divider(height: 1),
),
//bottom buffer
SizedBox(
height: 30,
),
],
),
),
),
),
onWillPop: () async {
//turn the flag off
widget.appStore.modalWasDismissed();
//dismiss the bottomsheet
return true;
},
);
},
);
In my pubspec:
environment:
sdk: ">=2.12.0 <3.0.0"






2
Answers
You can try setting ListView padding to zero
Add padding to zero for ListView.Separated