So.., I created a battery icon and a network icon with custom paint, the battery icon seems to work well but I’m having problems with centering my network icon.
I’m guessing it’s a size(scaling) issue.
Network Icon:
import 'package:flutter/material.dart';
class SignalBar extends CustomPainter {
const SignalBar({this.signalStrength = 4});
final int signalStrength;
@override
void paint(Canvas canvas, Size size) {
var barBorder = Paint()
..color = Colors.black
..style = PaintingStyle.stroke
..strokeWidth = 1.5;
var barWidth = size.width * 0.15;
// Signal bar borders
for (var i = 0; i < signalStrength; i++) {
canvas.drawRRect(
RRect.fromRectAndRadius(
Rect.fromLTWH(size.width * (i * 0.22), size.height * -(i * 0.05),
barWidth, size.height * ((i * 0.05) + 0.2)),
const Radius.circular(8)),
barBorder);
}
var barFill = Paint()
..color = (signalStrength <= 2)
? Colors.red
: (signalStrength <= 3)
? Colors.orange
: Colors.blue.shade600
..strokeWidth = 1;
// Signal bar fill
for (var i = 0; i < signalStrength; i++) {
canvas.drawRRect(
RRect.fromRectAndRadius(
Rect.fromLTWH(size.width * (i * 0.22), size.height * -(i * 0.05),
barWidth, size.height * ((i * 0.05) + 0.2)),
const Radius.circular(8)),
barFill);
}
}
@override
bool shouldRepaint(covariant SignalBar oldDelegate) {
return true; //oldDelegate.signalStrength != signalStrength;
}
}
Code for icons row:
Container(
//margin: EdgeInsets.only(bottom: 30),
width: 125,
height: 42,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30),
color: Colors.white12),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
AnimatedBatteryIcon(
duration: const Duration(seconds: 1),
chargeValue: stringToInt(data?.batteryValue) ,
isCharging: data?.batteryCharging == "1" ? true : false),
Text(
"${data?.batteryValue}%",
style: const TextStyle(fontWeight: FontWeight.bold),
),
Align(
alignment: Alignment.topLeft,
child: CustomPaint(
painter: SignalBar(
signalStrength: stringToInt(data
?.signalbar)), //BatteryIcon(chargeValue: BatteryChargeValue.half),
size: Size(15, 50),
),
),
],
),
);
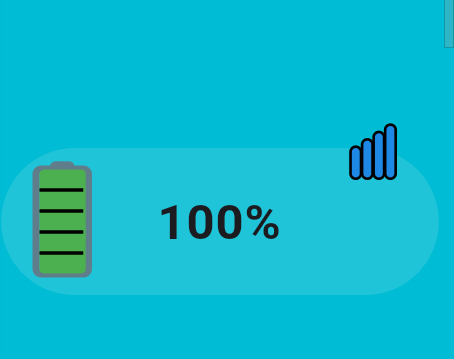
No matter how I change the size on the network icon, it just doesn’t align.
Image:
From the code, you can see that my battery icon doesn’t have an Align or those position widgets on it but it fits perfectly (I think).
Edit: The Align widget is just me testing out different situation (solution). Either way, it doesn’t have any effect.





2
Answers
If you want to align the network icon with the battery icon on the same baseline, you may need to remove the Align widget around the CustomPaint widget.
You can also use the crossAxisAlignment property of the Row widget to set different vertical alignments.
Remove the Align parent widget from the network Icon.You have given
alignment: Alignment.topLeftthis is the reason its on the top-left corner.the alignment property for the row should work.if its not working you have to change the static sizes you given for the widgets. the parent container height is 42 and you have given custompaint widget’s height to 50. this is the issue