I’m very new to this community and Flutter, also a non-native English person.
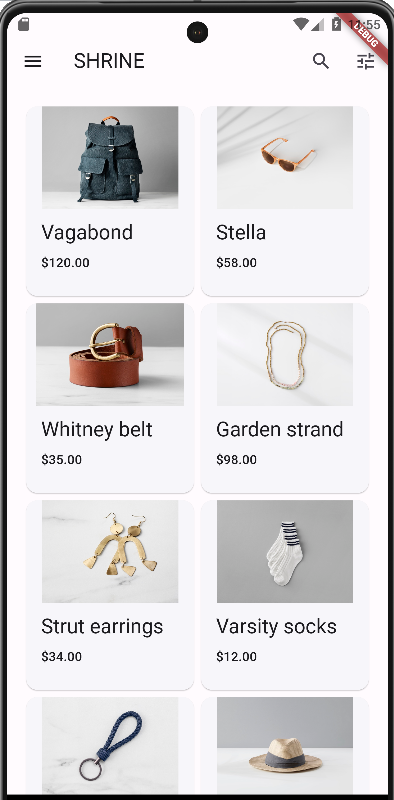
So, I’m doing the codelab of Material Structure and Layout from google (https://codelabs.developers.google.com/codelabs/mdc-102-flutter#0).
While fiddling with the elevation property, I noticed that the background color of the Card changed.
I’m running the app on Android Emulator using a Windows laptop.
elevation: 1.
with elevation 1, the color hardly changed
elevation: 10.
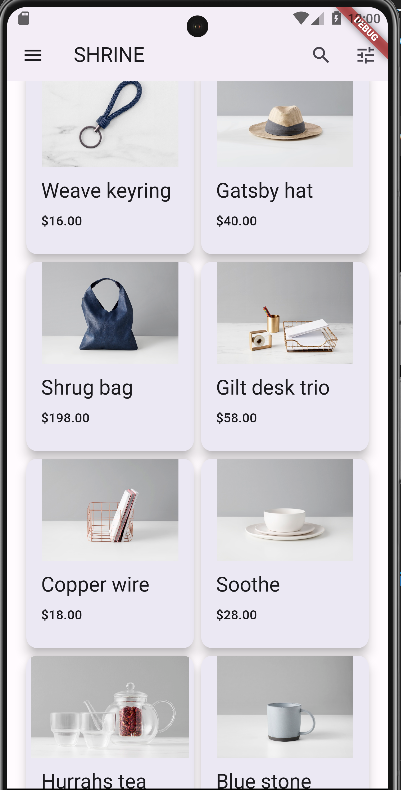
with elevation 10, the color turn slightly pink with a shadow veil
My question is that why does this happen? Is there any way to avoid this? Do you suggest any other Widget that also has elevation without changing the color?

 Question posted in
Question posted in 



3
Answers
Elevation basically controls shadow effect for the widget, it doesn’t directly control the background color, it just gives the widget a sense of depth.
I think you can set the
surfaceTintColoras it described: The color used as an overlay on [color] to indicate elevation.The output is:
Second and third widgets have elevation but I set the
surfaceTintColorfor the first two widgets and they are like each other (except the shadow).Starting from Flutter 3.16, Material 3 is enabled by default. In Material 3, giving elevation to a card will make the card tinted with its
surfaceTintColor.To elevate a card without having the tint color, you can set the
surfaceTintColorproperty toColors.transparent:Alternatively, you can use the
Card.filledconstructor and set the color to white:See also: After upgrading to Flutter 3.16, the app bar, background color, button size, and spaces change