I upgraded the flutter to version 3.10 recently and set useMaterial3: true as its default is true.
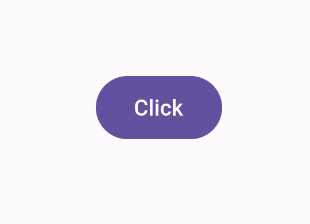
But I cannot change the button’s shape:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
useMaterial3: true,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: FilledButton(
style: FilledButtonTheme.of(context).style?.copyWith(
shape: const MaterialStatePropertyAll<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.zero,
))),
onPressed: () {},
child: const Text("Click"),
),
),
);
}
}
I want a square button (or any customized border), but every time the result is the same:
Update: without adding shape to button, it is the same as screen shot above.





2
Answers
So to need a square button you just remove the shape property of the button it can result in shard edged button
Just override the border of the filled Button for all states.