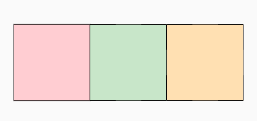
Even with the same width given to the borders of a container they don’t look like they have the same width, just like the image below ( Tested on a real device,Model Name – Samsung S9 ) : –
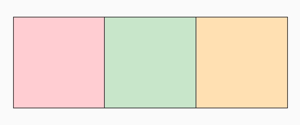
Along with this, the borders seem to look different on different devices as in the following image ( Tested on a real device,Model Name – Samsung a31 ) : –
In the above image also the borders do not look that they have the same width
Code which I used : –
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: Box(),
);
}
}
class Box extends StatefulWidget {
const Box({super.key});
@override
State<Box> createState() => _BoxState();
}
class _BoxState extends State<Box> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
height: 80,
width: 80,
decoration: BoxDecoration(
color: Colors.red[100],
border: const Border(
bottom: BorderSide(width: 0.5, color: Colors.black),
left: BorderSide(width: 0.5, color: Colors.black),
top: BorderSide(width: 0.5, color: Colors.black),
right: BorderSide(width: 0.5, color: Colors.black),
)),
),
Container(
height: 80,
width: 80,
decoration: BoxDecoration(
color: Colors.green[100],
border: const Border(
bottom: BorderSide(width: 0.5, color: Colors.black),
top: BorderSide(width: 0.5, color: Colors.black),
right: BorderSide(width: 0.5, color: Colors.black),
)),
),
Container(
height: 80,
width: 80,
decoration: BoxDecoration(
color: Colors.orange[100],
border: const Border(
bottom: BorderSide(width: 0.5, color: Colors.black),
top: BorderSide(width: 0.5, color: Colors.black),
right: BorderSide(width: 0.5, color: Colors.black),
)),
),
],
),
));
}
}






2
Answers
The problem is that you have widths that are decimal. Personally I don’t get why it’s even allowed but I also experience that it often gives issues. Just define all those widths that you have as
0.5and change them to1. It doesn’t make much sense anyway to have something be half a pixelit could be due to the device pixel density. To ensure consistent border widths across devices, you can calculate the pixel value based on the device’s pixel density.
try this: