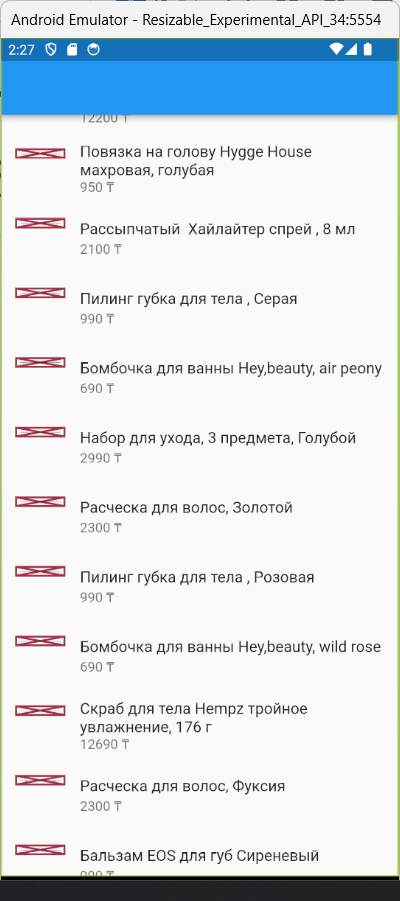
I am trying to parse data from an online store and instead of getting image urls am getting ‘/static/platform/frontend/assets/app/image-placeholder.svg’. Parsing works correctly otherwise.
The error message:
Have been trying to parse data from arbuz.kz.
I’ve tried to parse the same data from other online stores and web sites, didn’t result in any change.
Here’s my code: `import ‘package:flutter/material.dart’;
import 'package:http/http.dart' as http;
import 'package:html/dom.dart' as dom;
import 'package:xleb/data/article.dart';
class MainPage extends StatefulWidget {
const MainPage({super.key});
@override
State<MainPage> createState() => _MainPageState();
}
class _MainPageState extends State<MainPage> {
List<Article> articles = [];
@override
void initState() {
getWebsiteData();
super.initState();
}
Future getWebsiteData() async {
final url = Uri.parse(
'https://arbuz.kz/ru/collections/249615-pozabottes_o_sebe_#/');
final response = await http.get(url);
dom.Document html = dom.Document.html(response.body);
final titles = html
.querySelectorAll(' article > main > a')
.map((e) => e.innerHtml.trim())
.toList();
final prices =
html.querySelectorAll('b').map((e) => e.innerHtml.trim()).toList();
final urlImages =
html.querySelectorAll('img').map((e) => e.attributes['src']!).toList();
print(urlImages);
print(titles);
setState(() {
articles = List.generate(
titles.length,
(index) => Article(
title: titles[index],
price: prices[index],
urlImage: urlImages[index],
),
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: ListView.builder(
itemCount: articles.length,
itemBuilder: (context, index) {
final article = articles[index];
return ListTile(
title: Text(article.title),
subtitle: Text(article.price),
leading:
SizedBox(width: 50, child: Image.network(article.urlImage)),
);
}));
}
}
`






2
Answers
You have to add the host (
https://arbuz.kz/, in this case) before the image URLs. You can do it like this:Make sure to specify the image’s extension, especially when using ‘.svg’ as the image URL. Use flutter_svg package.