Is there a way to decrease spacing between 2 checkbox list tiles (rows)? I dont’t want to remove padding, it doesn’t help me at all.
I have this:
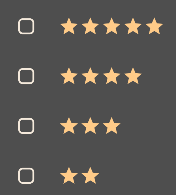
But I want to get this:
child: ListView.builder(
physics: const NeverScrollableScrollPhysics(),
itemCount: 5,
itemBuilder: (context, index) {
int starValue = index;
return CheckboxListTile(
value: _starValues[index],
title: Row(
children: List.generate(5, (i) {
return Icon(
...
);
}),
),
onChanged: ...
);
}),






2
Answers
In this documentation the space look not as big yours: https://api.flutter.dev/flutter/material/CheckboxListTile-class.html
but for the
ListTilewidget, you can modify the space by:You can assign a value to the
contentPaddingproperty of theCheckboxListTile.or you can create your custom list tile widget
Hope it helps.