I am trying to add use SVG images for an Application I am working on but flutter is not loading or diplaying those pictures:
I have a model from which the images are fetched
Here is the model
class CategoryModel {
final String categoryType;
final String categoryImage;
CategoryModel({
required this.categoryType,
required this.categoryImage,
});
}
List<CategoryModel> categoryList = [
CategoryModel(
categoryType: 'Add',
categoryImage: 'assets/images/CirclesFour.svg',
),
CategoryModel(
categoryType: 'All',
categoryImage: 'assets/images/CirclesFour.svg',
),
CategoryModel(
categoryType: 'Mobiles',
categoryImage: 'assets/images/mobileImage.svg',
),
CategoryModel(
categoryType: 'Laptop',
categoryImage: 'assets/images/laptopImage.svg',
),
CategoryModel(
categoryType: 'Electronics',
categoryImage: 'assets/images/electronicsImage.svg',
),
];
I have also tried using Svgpicture.asset in the above code but that did not work for me so i used string type
The images are being called here in the below widget
Size size = MediaQuery.of(context).size;
return SizedBox(
height: size.height * 0.14,
child: ListView.builder(
itemCount: categoryList.length,
scrollDirection: Axis.horizontal,
itemBuilder: (_, index) {
return Column(
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 10),
child: CircleAvatar(
backgroundColor: Colors.transparent,
radius: 30,
child: SvgPicture.asset(
categoryList[index].categoryImage,
color: Colors.black,
width: 20,
height: 20,
),
),
),
SizedBox(
height: size.height * 0.005,
),
Text(categoryList[index].categoryType),
],
);
}),
);
I have imported Flutter svg package
Instead of Circle Avatar I have also tried using container but nothing seems to work
the address is correct
the 1 categoryModel which is ADD is working not as i want but is working
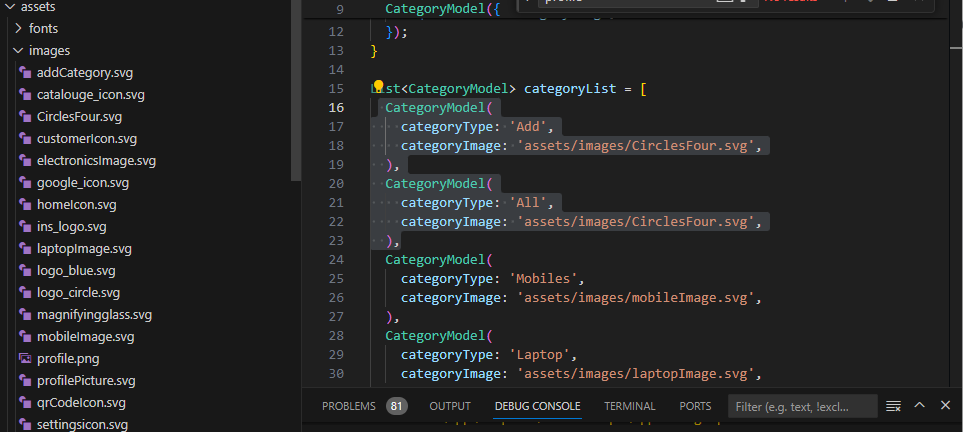
here is an image of my assets

 Question posted in
Question posted in 


2
Answers
There is a Flutter package
here is sample:
Follow the document
Verify that SVG files are correctly placed in the assets folder and ensure that
thefile paths specified in CategoryModel class match the correct file locations.
Check that you have added the correct dependencies in your pubspec.yaml file for
handling SVG images.
Make sure you have imported the flutter_svg package:
Ensure that your Flutter project is aware of the assets by adding them to
pubspec.yaml file under the flutter section:
If using hot reload, try restarting your application
Finally, if the issue is not resolved, consider trying to use a different SVG image or converting the SVG files to a different format, such as PNG/JPG, to see if they load correctly.