I am currently working on my Flutter application and I am encountering difficulties in achieving a specific functionality. The objective is to automatically populate and disable the third TextField on a page that consists of three TextFields, once any two of the TextFields have been filled. Additionally, when at least one of the filled TextFields is cleared, the disabled TextField should be re-enabled.
To illustrate with examples:
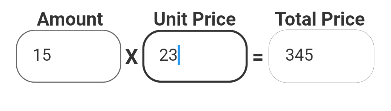
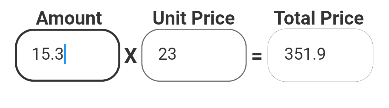
In the first scenario, upon entering data in both the first and second fields, the third field should become disabled, and its value should be the product of the values entered in the first and second fields. Consequently, whenever input is entered in either the first or second field, the value of the third field should be updated accordingly.
In another scenario, if data is entered in the first and third fields, the second field should be disabled and its value should be updated automatically. Similarly, I would like the first field to exhibit the same behavior when input is entered in the second and third fields.
I attempted to create a function utilizing the TextEditingController and the onChanged function of the TextField, but I have been unsuccessful in achieving continuous updates to the TextField value. Therefore, I would greatly appreciate any assistance in this matter.
Thank you in advance for your support.






2
Answers
set a controller for every textfield
in the first field onChanged method check if the second textfield is not empty if not disable the third and do your calculation and if it was empty and the third textfield in not empty disable the second and do your calculation
repeat this approach on all the three textfields according to the order and then handle the empty and clear data with this idea you can achieve what you want
You can use
TextEditingControllerand flag var combination to achieve what you need. there are so many other ways too. below i added working example implementation.